A Brief Overview of Webstrates #
This is an updated copy of the 2019 Medium article “A Brief Overview of Webstrates.”
Introduction #
We’ve very quickly gotten used to real-time collaborative software on the Web. We can write together in Google Docs, make interface mockups in Figma, edit computational notebooks in Observable, and we can share our documents simply by copying a URL. We’ve also gotten used to applications working across our devices. Spotify seamlessly lets you control music playing on your laptop computer from your phone, and Apple’s handoff lets you continue work when moving between devices.
However, building software that allows for collaboration, sharing of content, and distribution across devices requires the use of sophisticated frameworks and the ability to create mappings between an abstract data model and the concrete HTML of a page.
Webstrates #
In our research lab at Aarhus University we have created Webstrates. We use Webstrates to explore what it would mean if these capabilities were an integral part of the Web, and could be leveraged using basic skills in Web development. Webstrates makes the Document Object Model (DOM) of a webpage collaboratively editable. What does that mean? It means that any changes made to the document of a webpage will be synchronized to other clients of the same page, and made persistent across reloads. We call such a webpage a webstrate (short for web substrate).

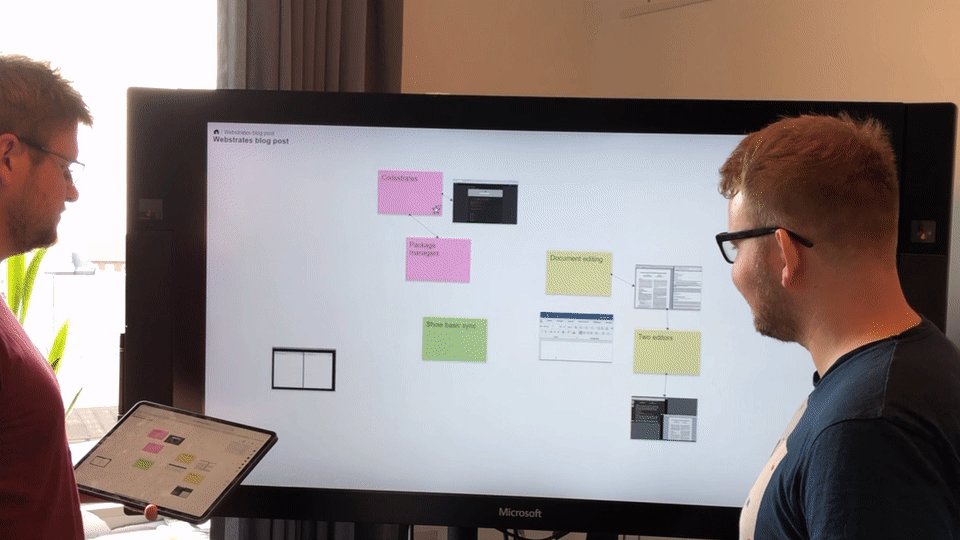
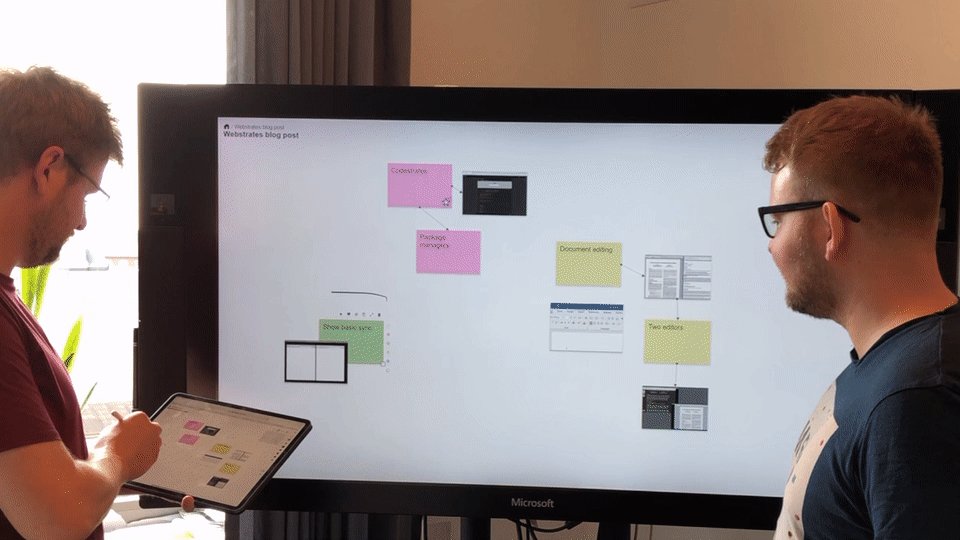
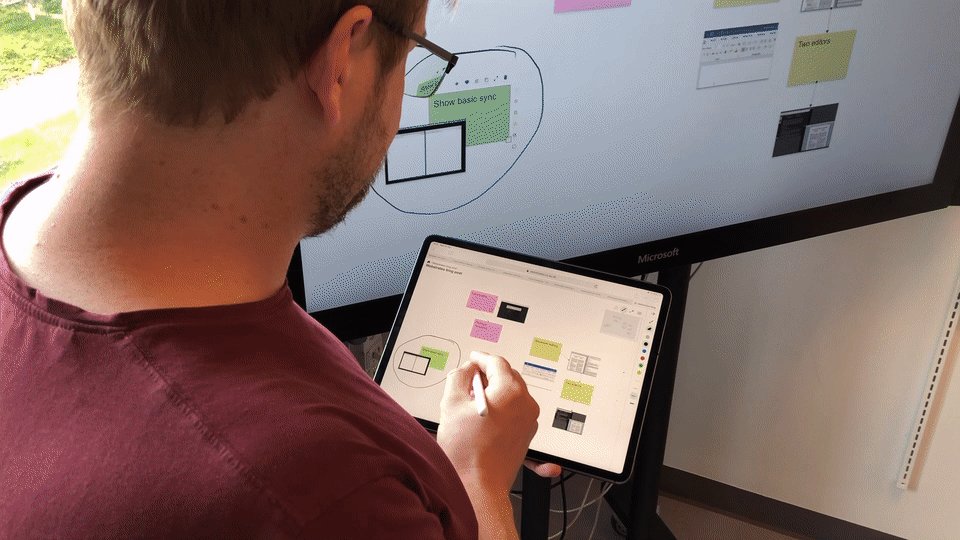
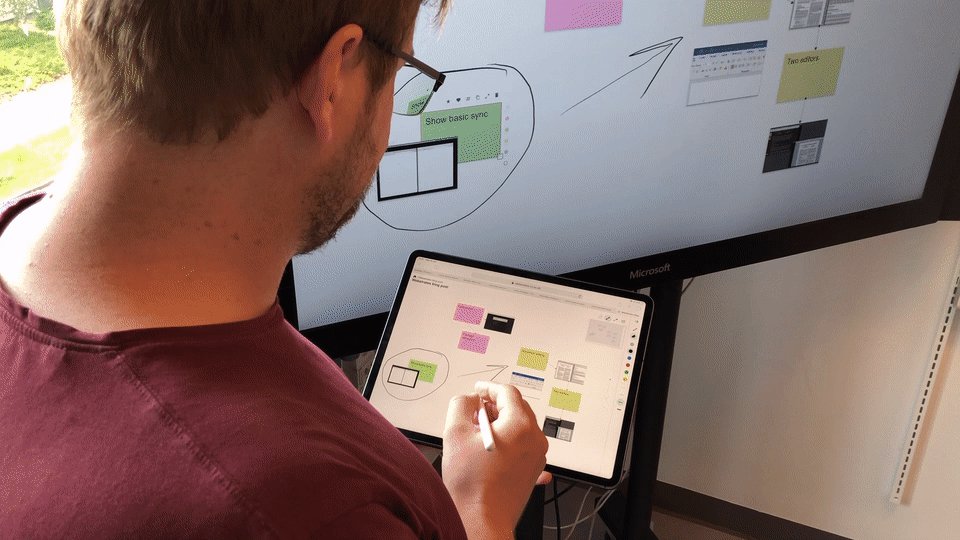
This mechanism can be used to create sophisticated web applications where there basically is no server logic beyond synchronizing and storing data. Here is an example of a collaborative whiteboarding tool we’ve built in our lab:

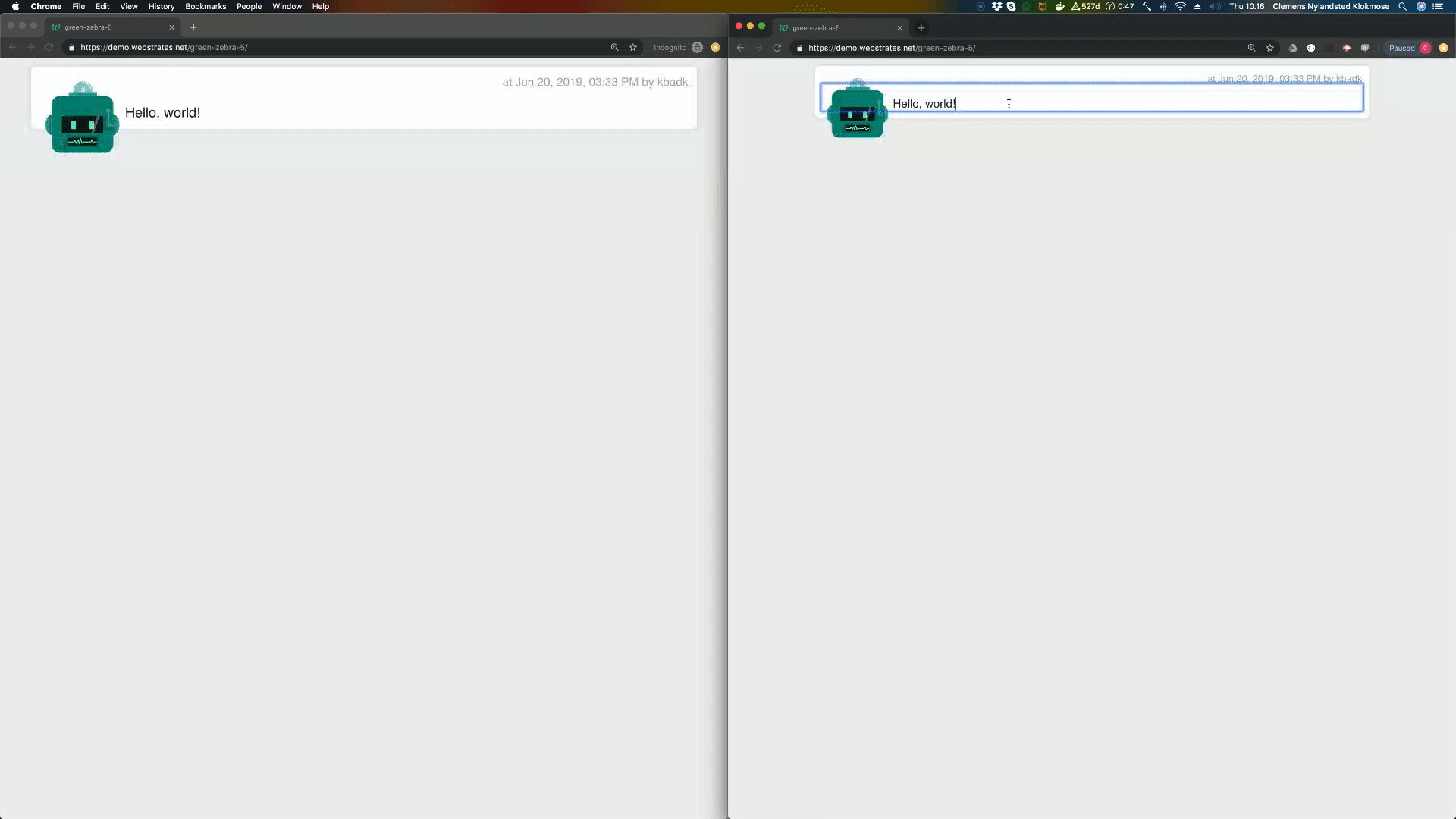
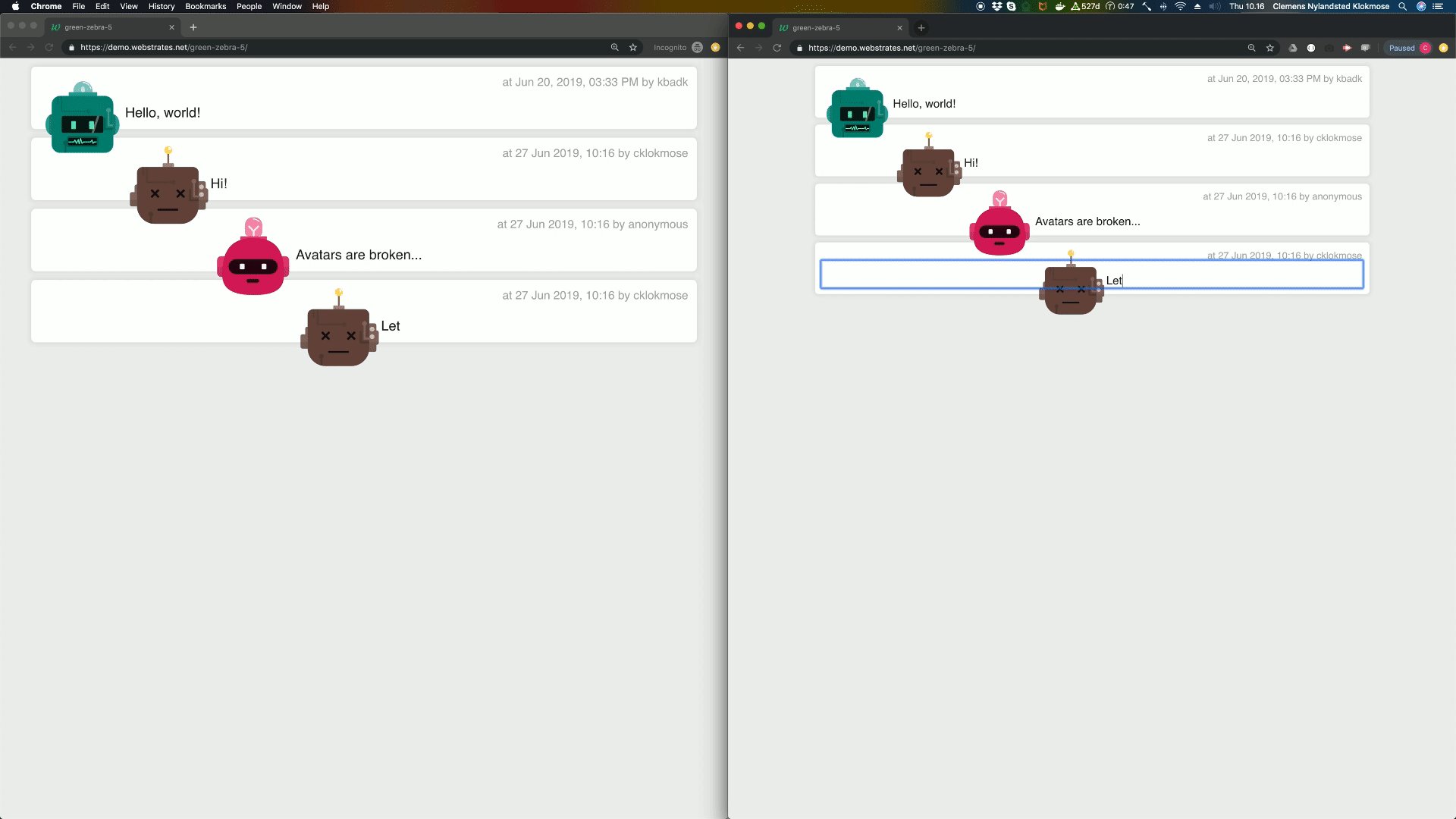
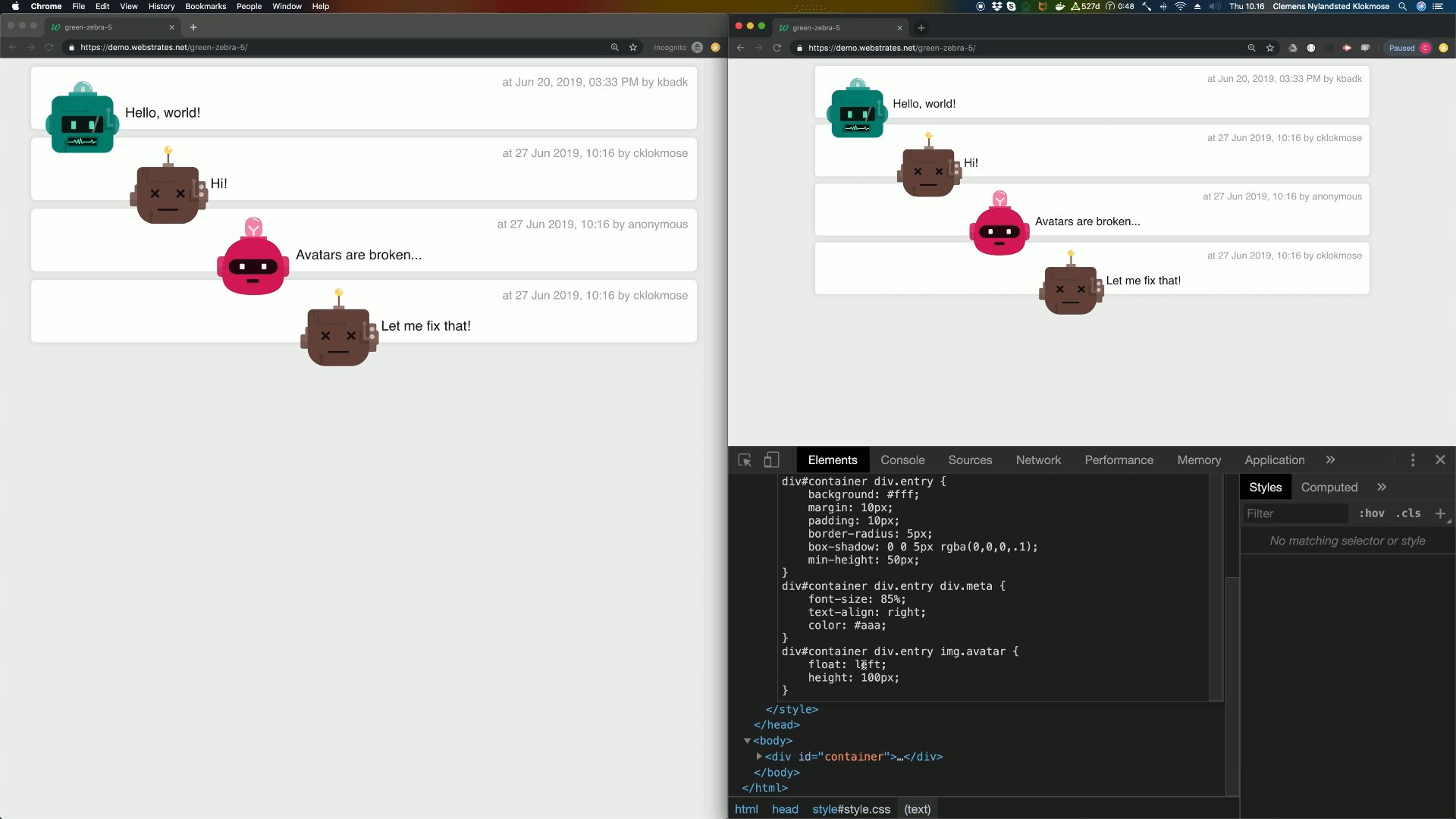
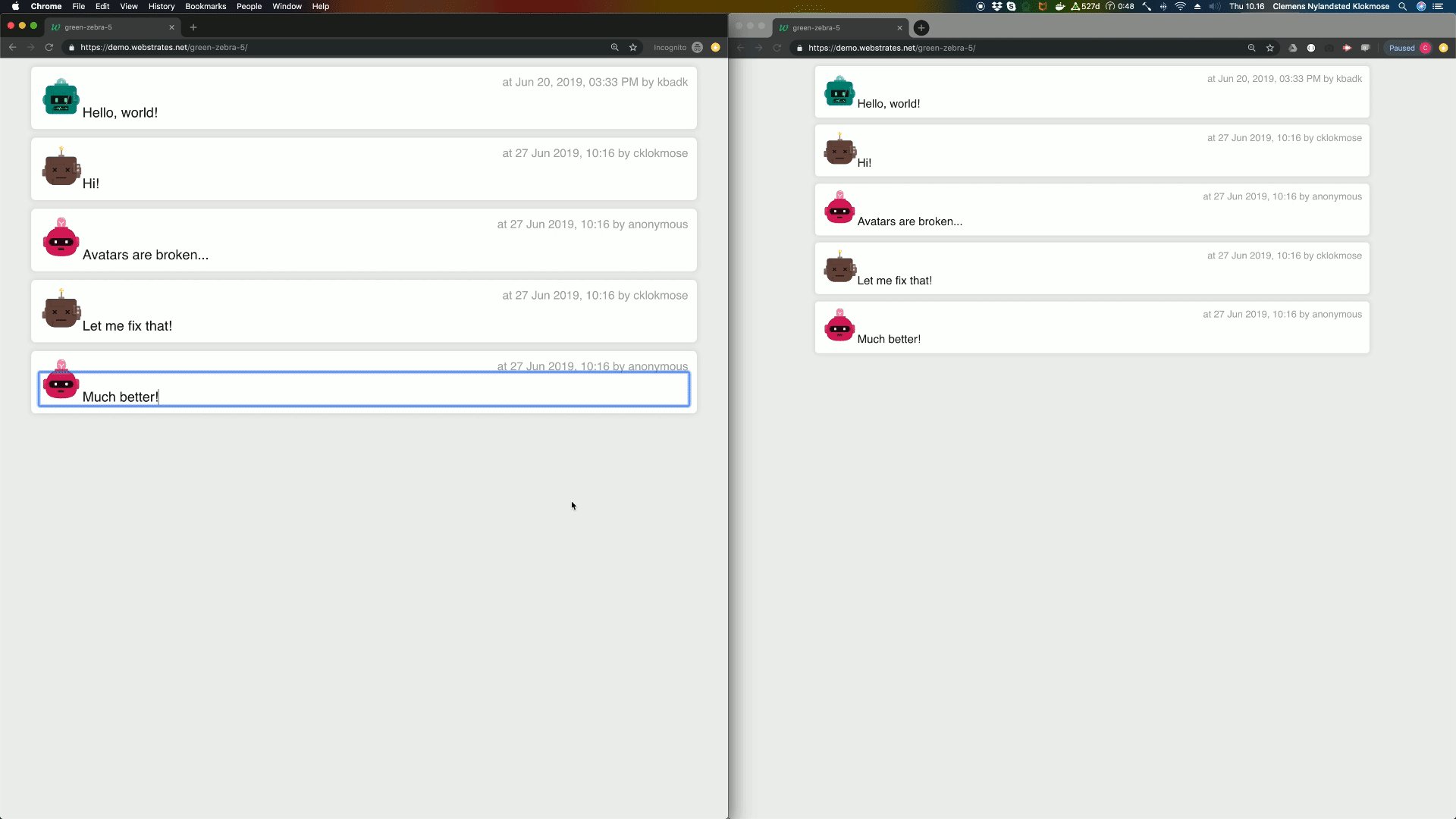
Webstrates synchronizes changes made to HTML, JavaScript or CSS embedded in the page, effectively making it possible to do collaborative web development. Here a styling bug is fixed in a simple chat application by changing the CSS directly from the developer tools:

Codestrates #
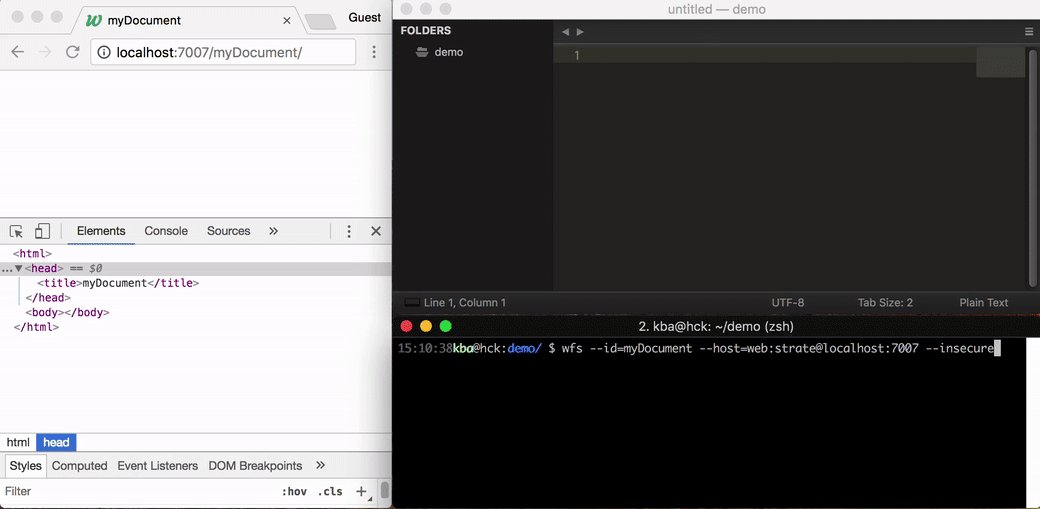
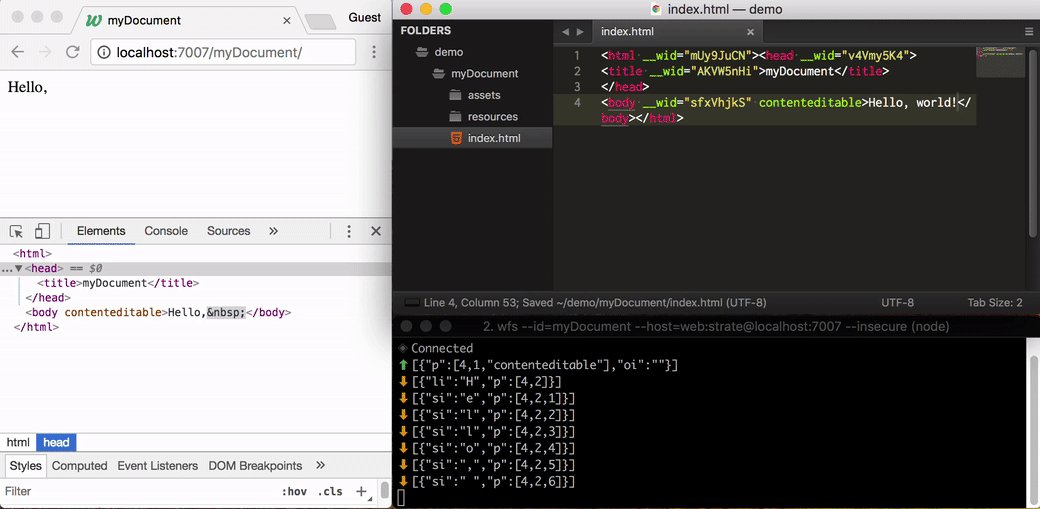
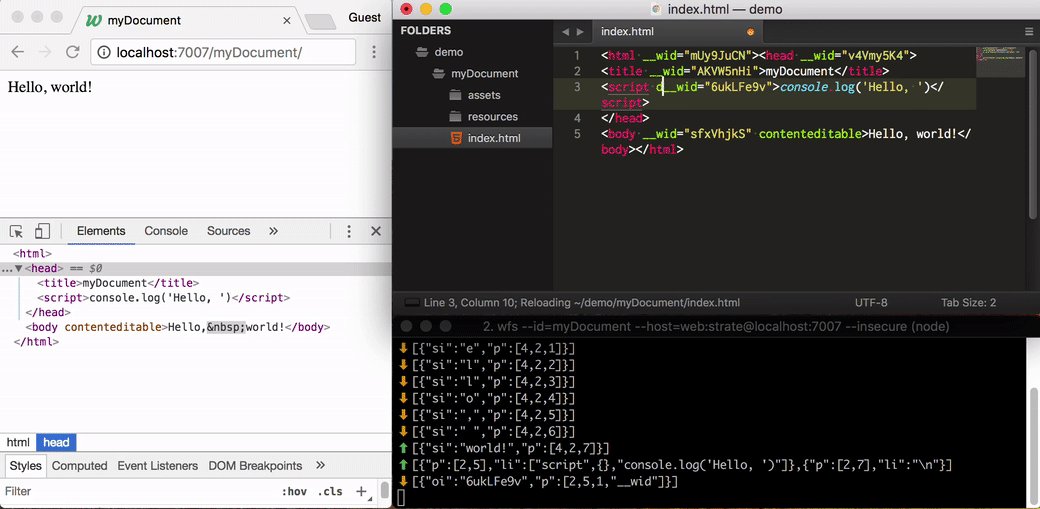
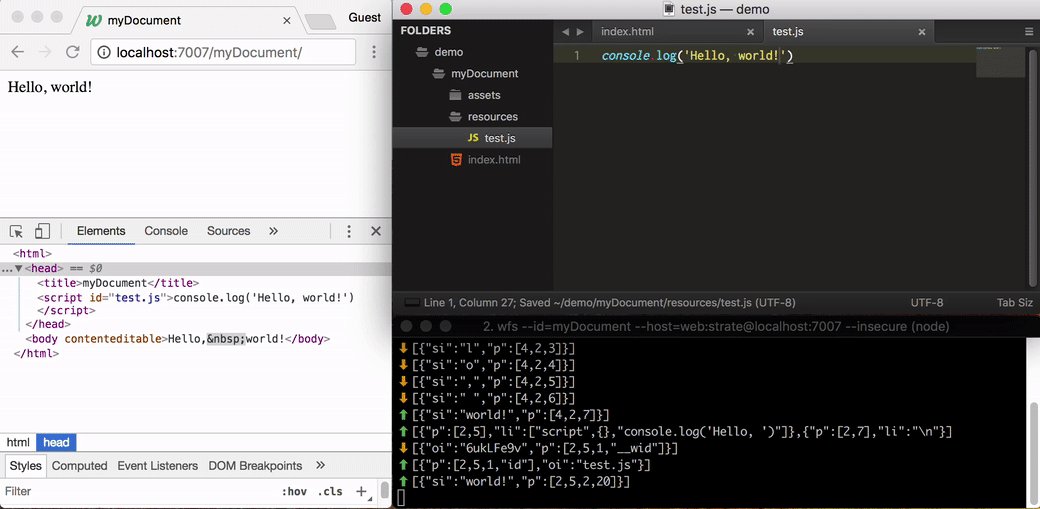
However, there are limits to the pleasure of doing software development in the browsers’ developer tools — ironically. We’ve therefore made a tool that allows for editing a webstrate from your favorite desktop editor:

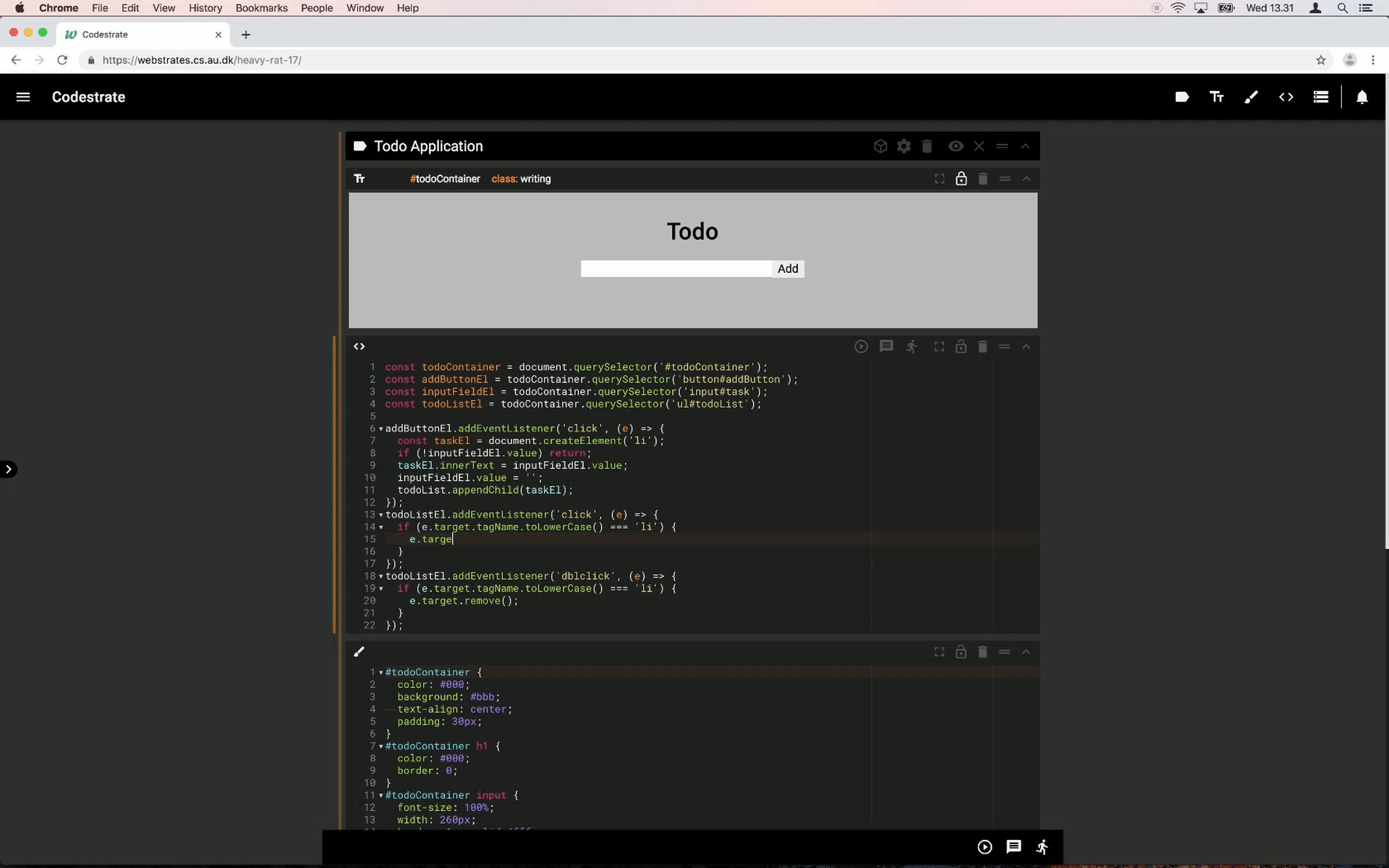
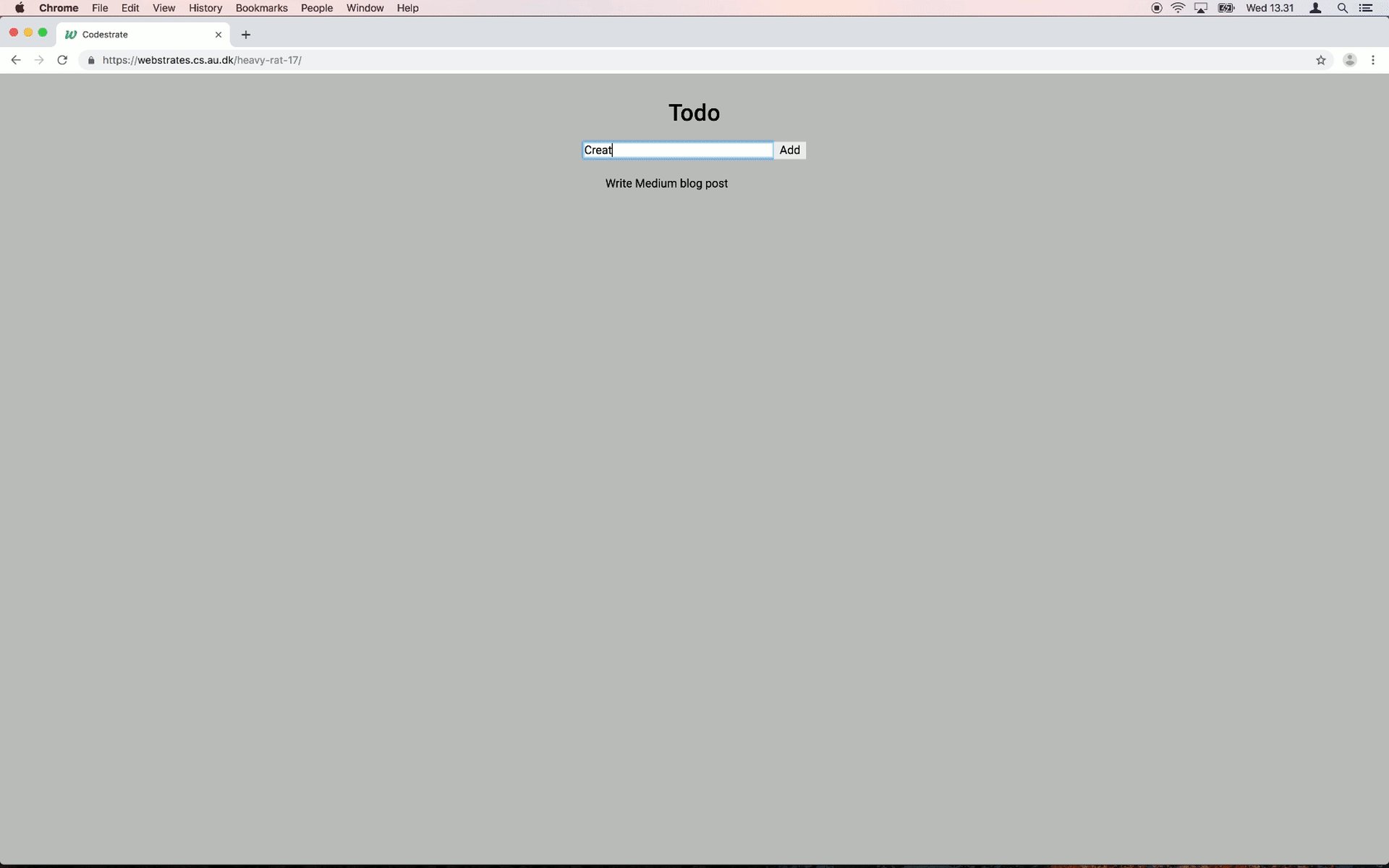
But we’ve also developed an environment that is inspired by code playgrounds and computational notebooks that allows for developing applications from within called Codestrates v1, even collaboratively:

A detailed account of Codestrates will be the subject of another post, but it is worth explaining that a codestrate is completely self-contained and written in itself. It is a bundle of HTML, JavaScript, and CSS that establishes an environment where it can edit itself.
There are of course also assets such as binary images, JavaScript libraries, and other stuff, and Webstrates provides a simple mechanism for uploading and associating assets to a webstrate.
In 2021, we published a second iteration of Codestrates: Codestrates v2. It generalizes the principles introduced by Codestrates v1 and overcomes some of the limitations of the first iteration. As the first iteration of Codestrates is not developed any further anymore, we recommend to use Codestrates v2 instead. Codestrates v2 also allows to create notebook-like environments similar to Codestrates v1, for instance, in the Ganymede Demo we created using Codestrates v2.
Collaboration (With Yourself) #
Codestrates makes it very easy to quickly create collaborative web applications, and it reduces the gap between using and developing software. Webstrates, in fact, doesn’t make a technical distinction between regular use and development as all persistent state — whether it be user data or application code — is just stored in the DOM. We’ll get back to this in a minute, but first, I want to illustrate how Webstrates can change how we think about collaboration.
Most collaborative editors assume that the users use the same interface for collaborating. However, consider this consequence of using the DOM as the persistence layer for collaborative applications.
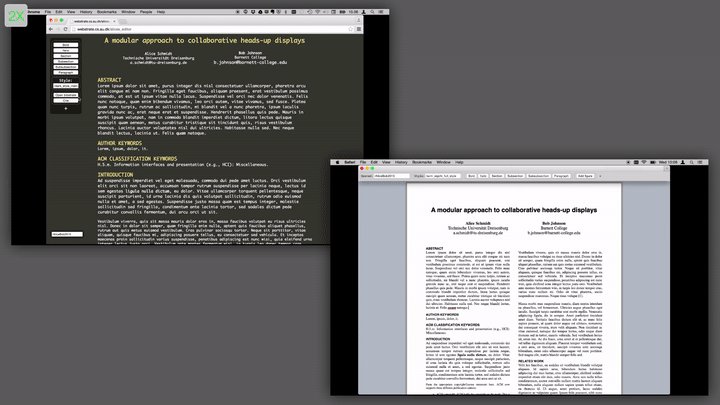
With the use of an iframe you can do this:

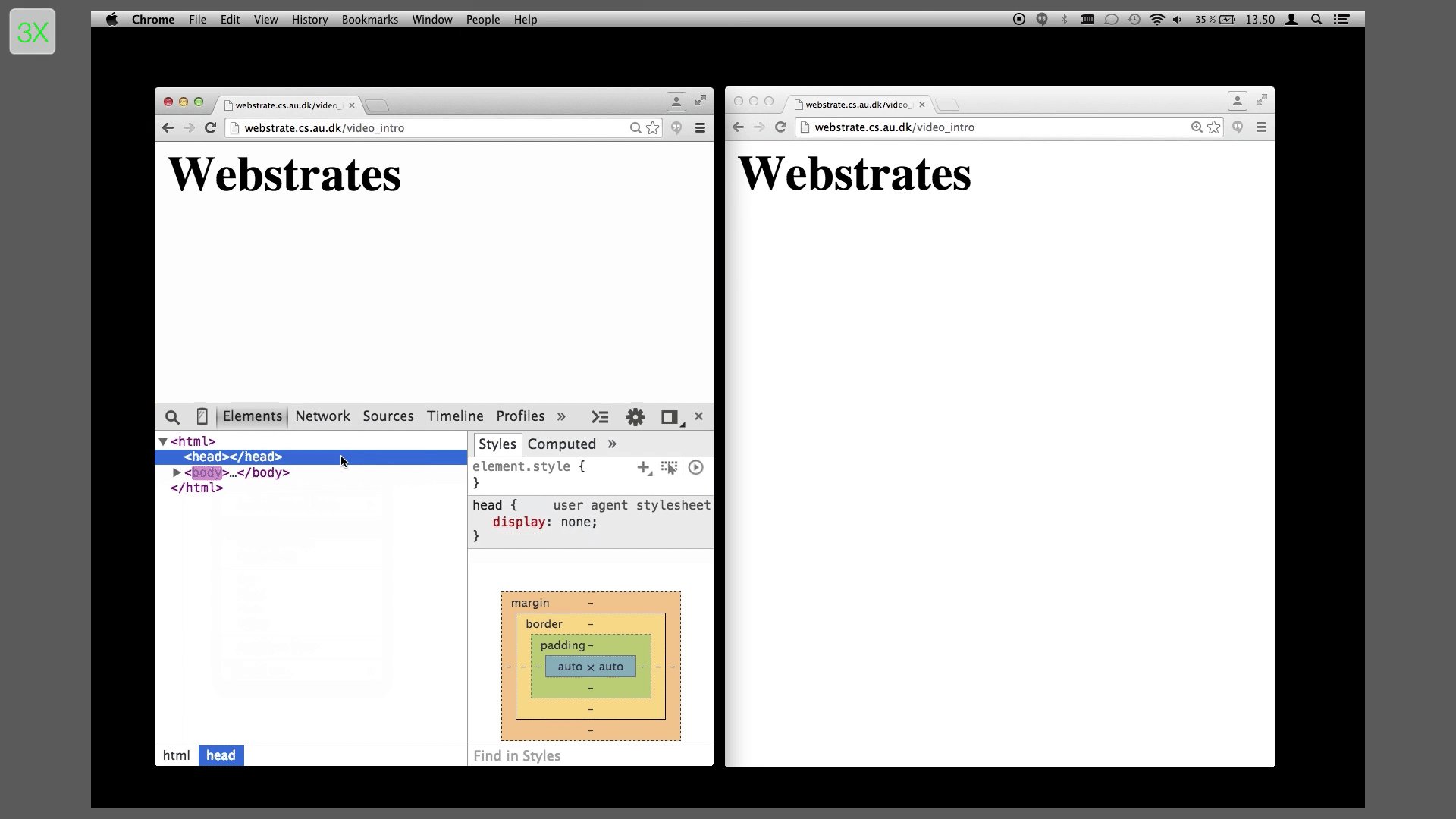
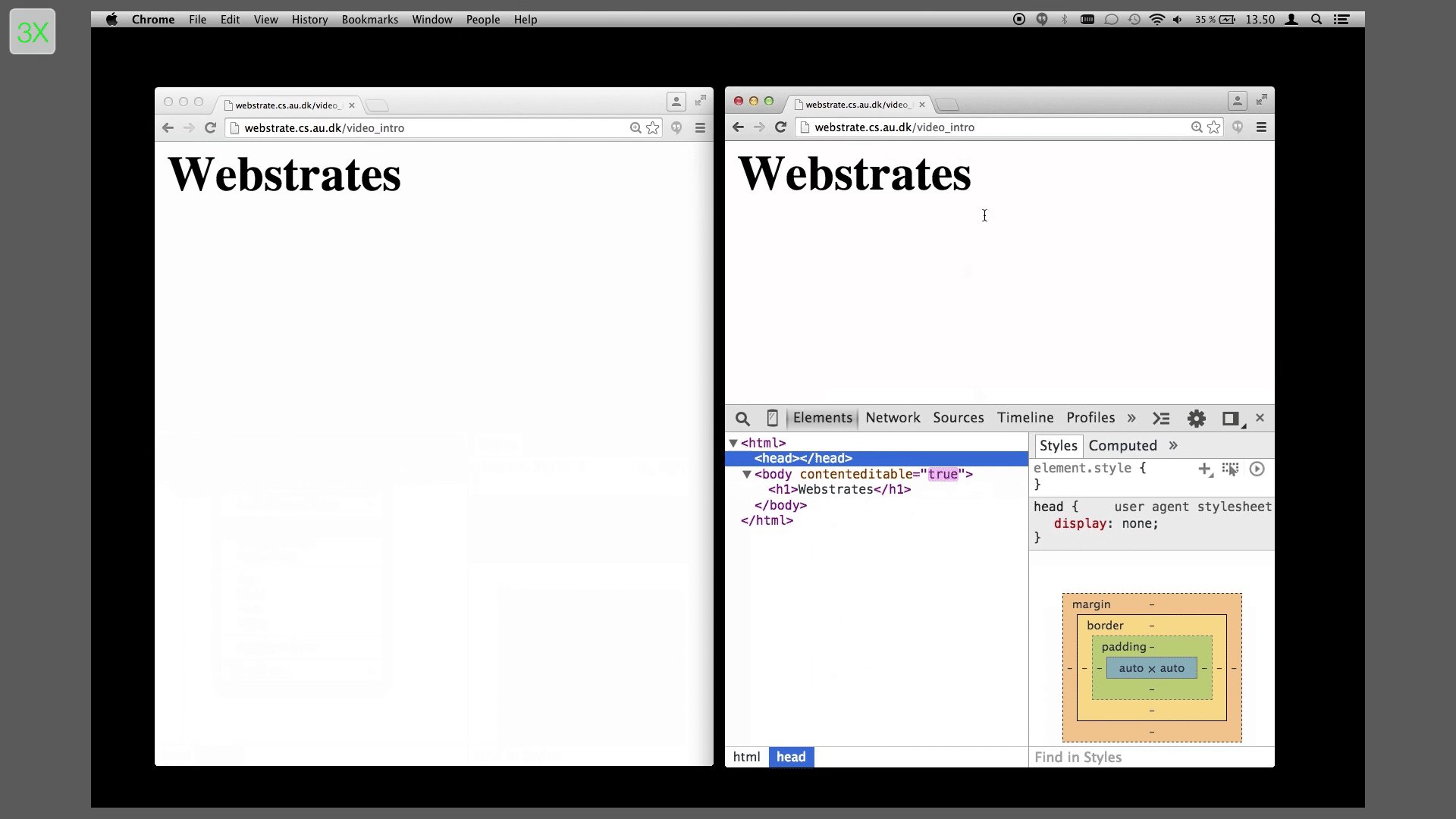
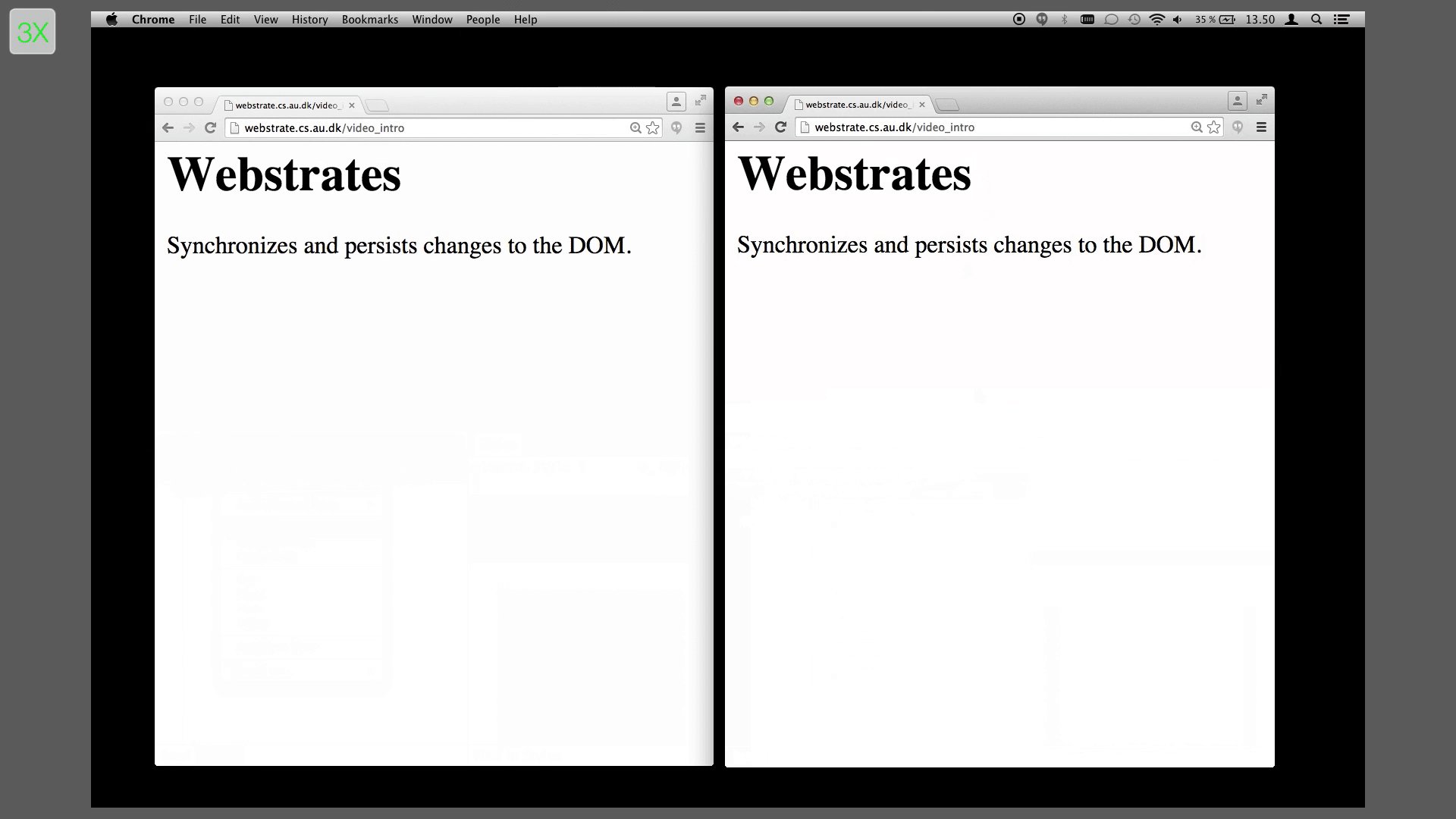
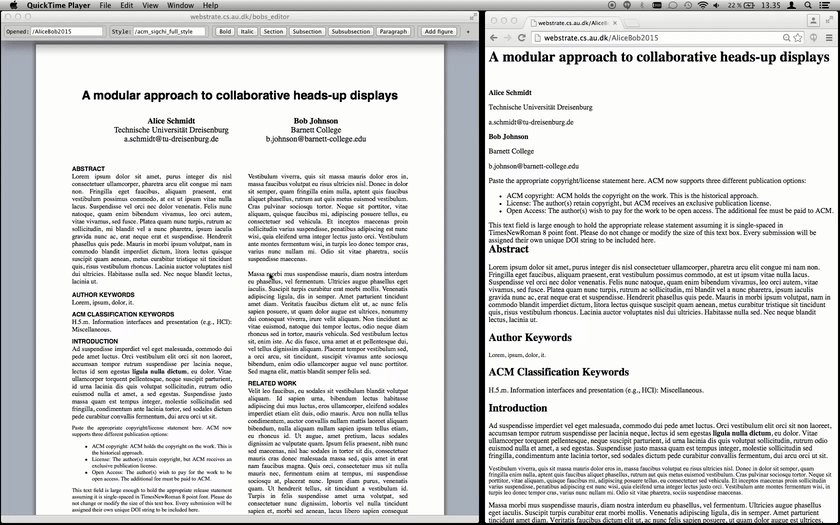
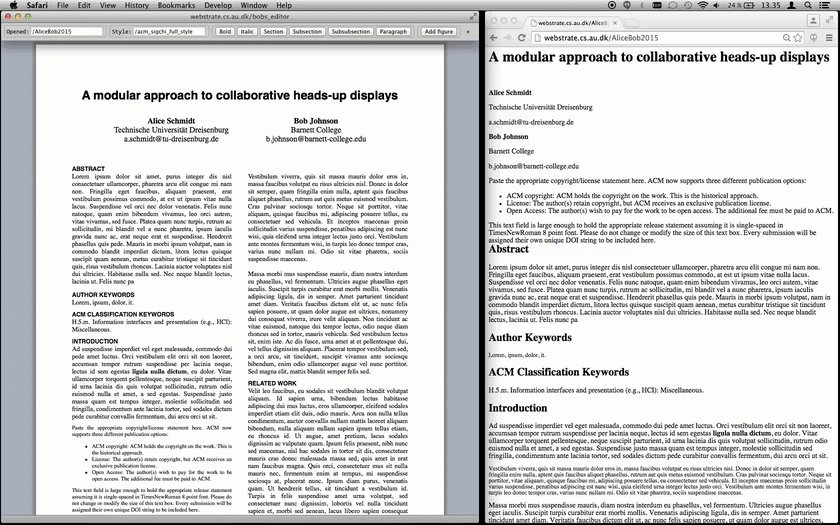
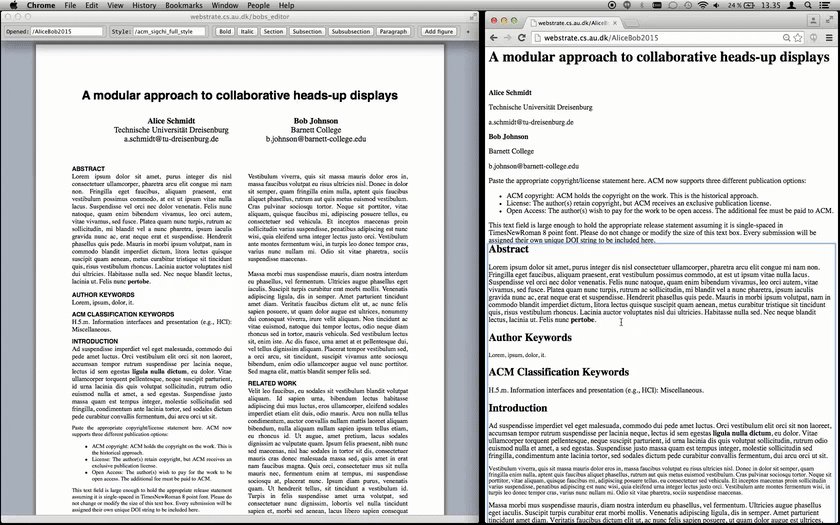
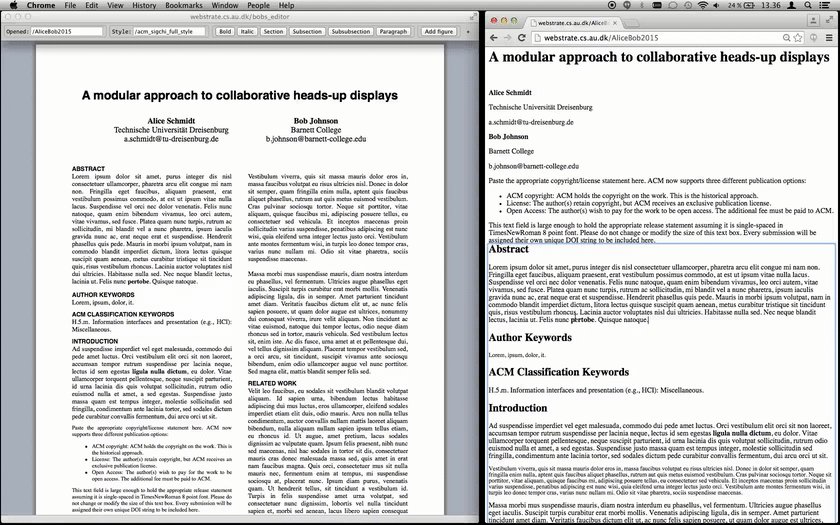
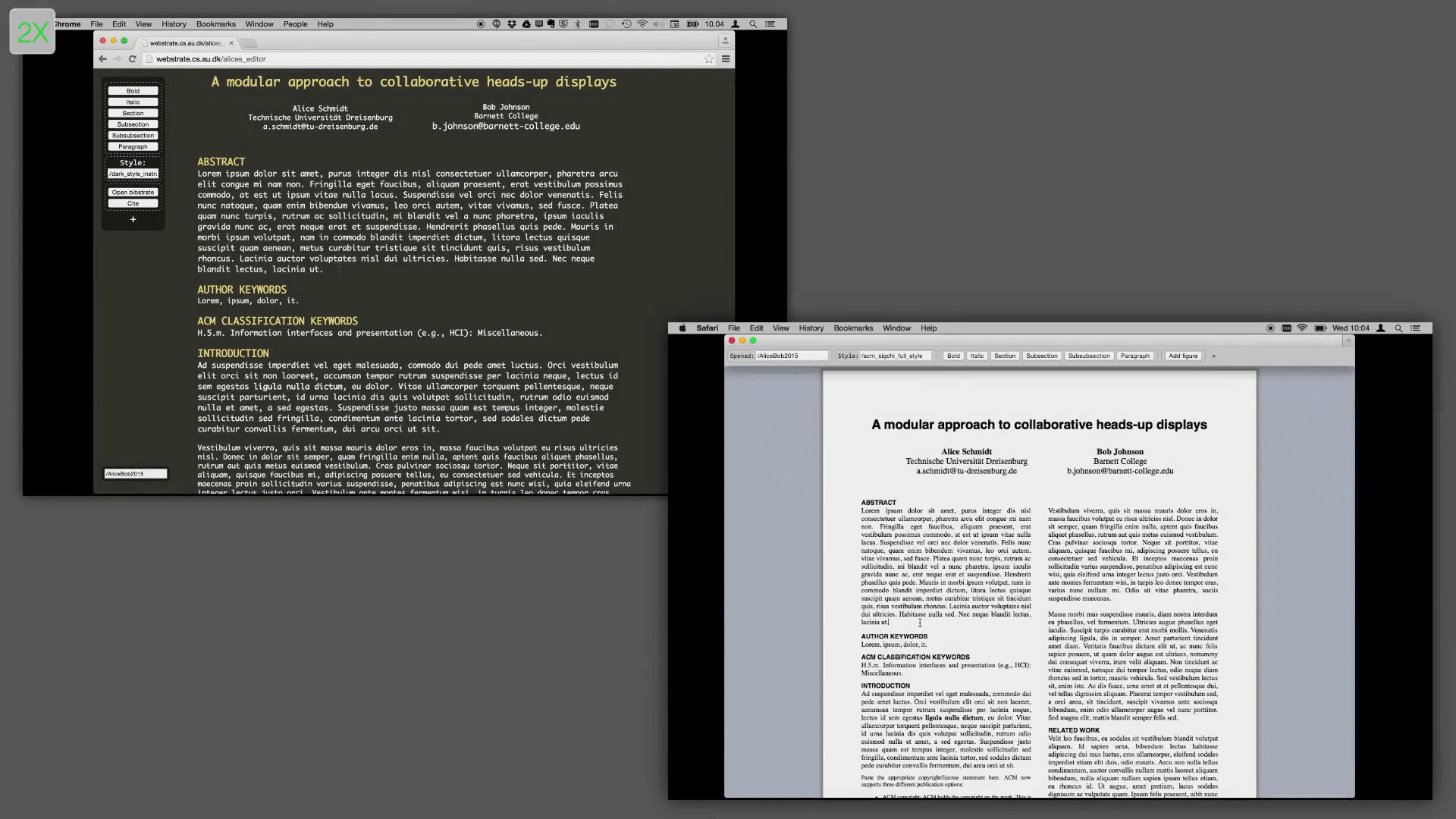
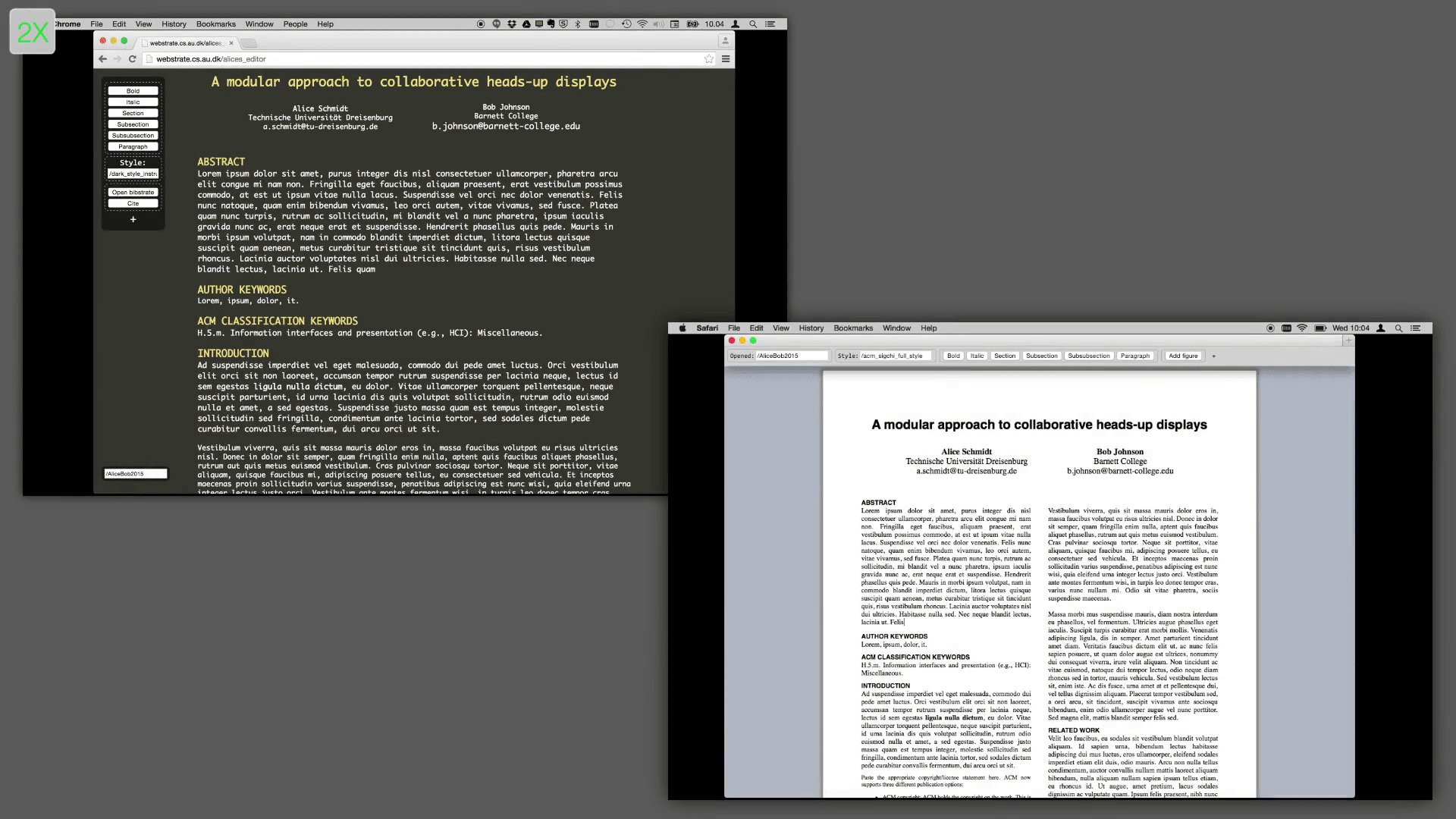
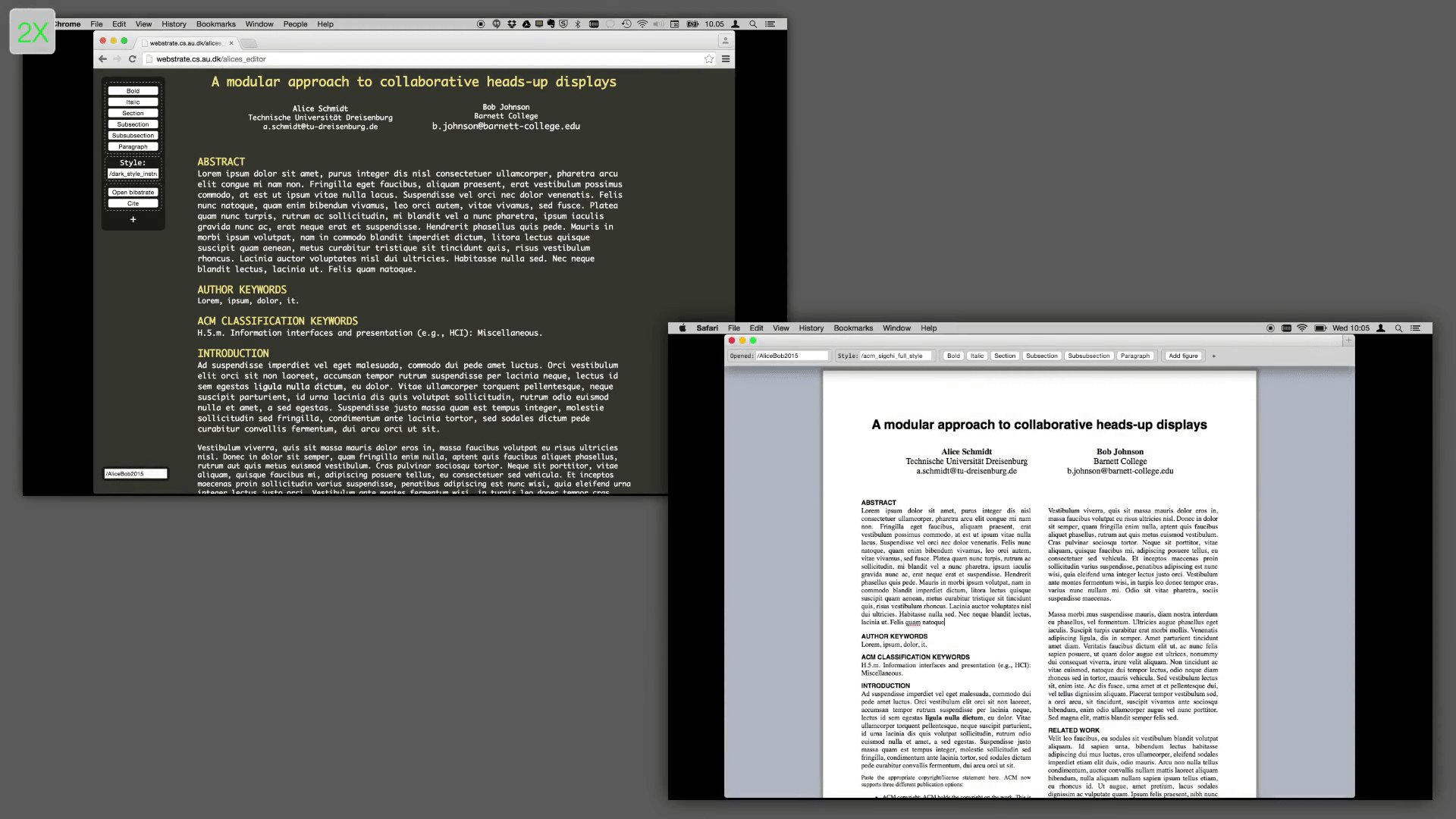
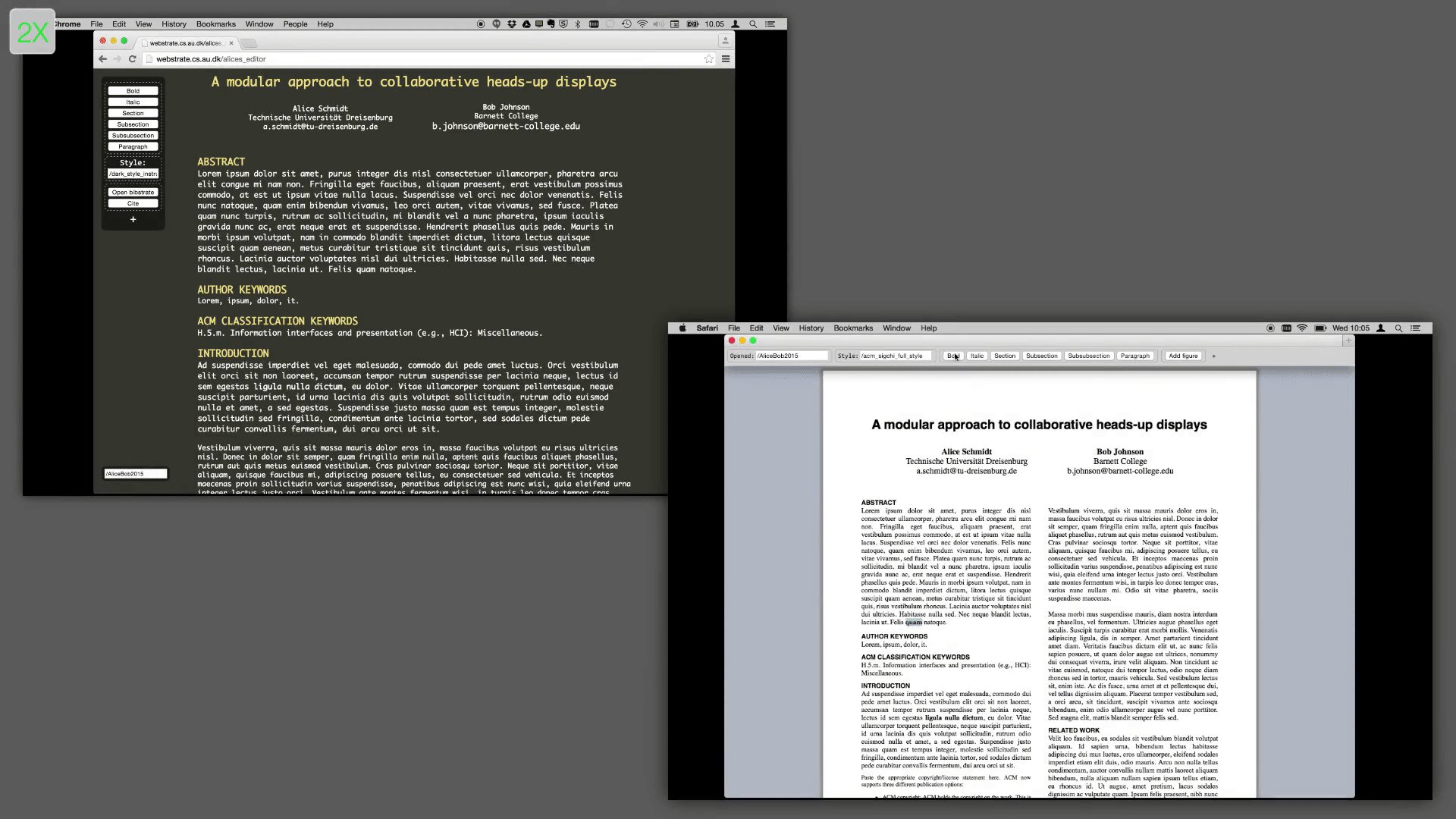
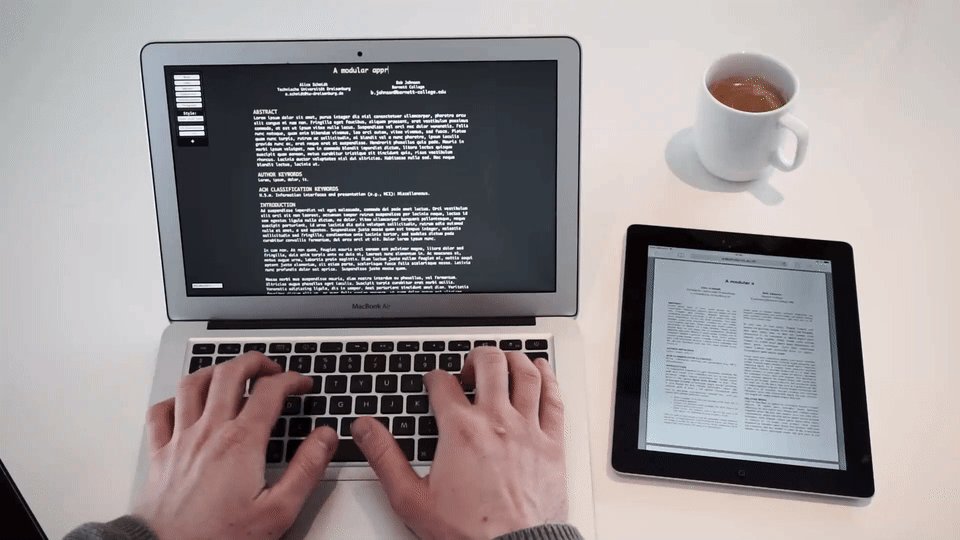
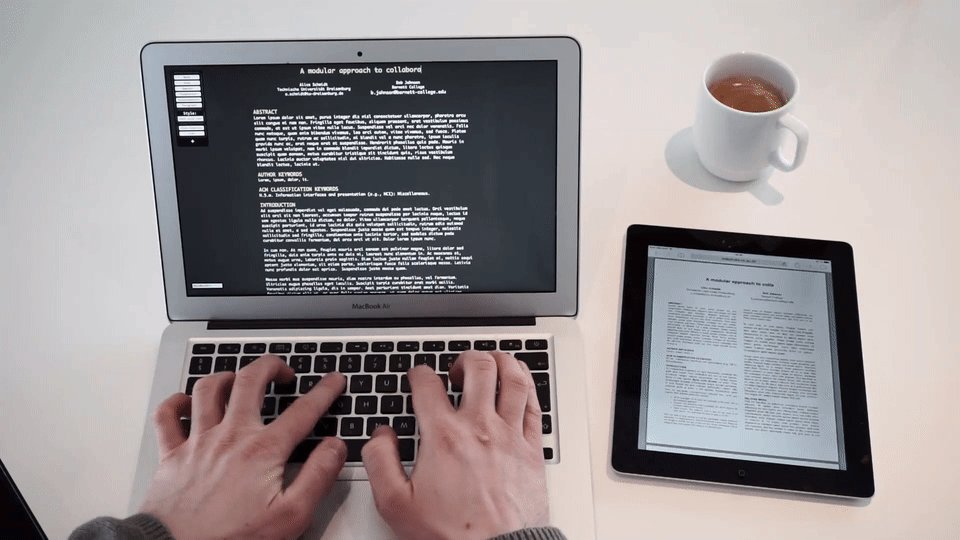
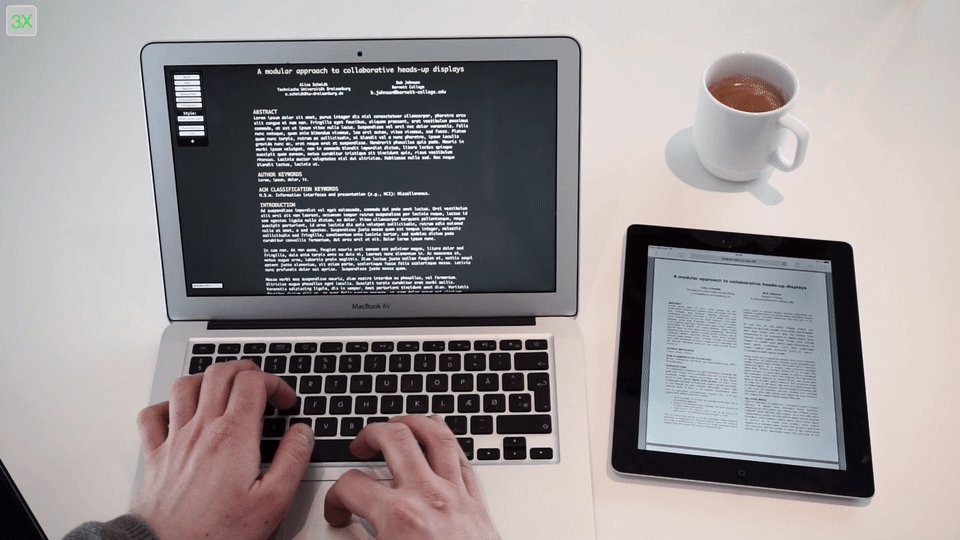
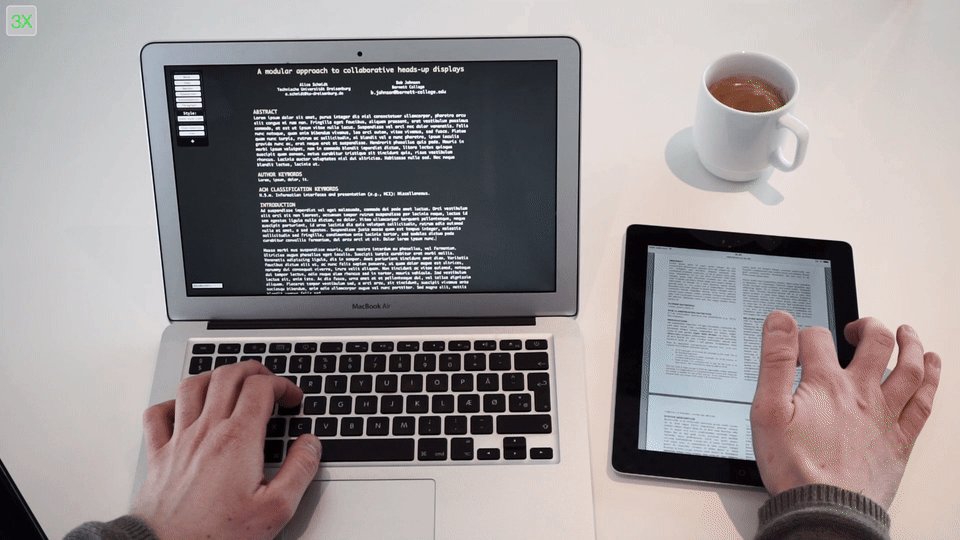
Here, an unstyled document webstrate is being edited through another webstrate using what in hypermedia terminology is called transclusion. The left webstrate opens the right one in an iframe and injects some CSS to make it adhere to the ACM format for academic papers. The clever reader may realize where we are going here because now two users don’t have to use the same editor to collaborate. We call that asymmetric collaboration.

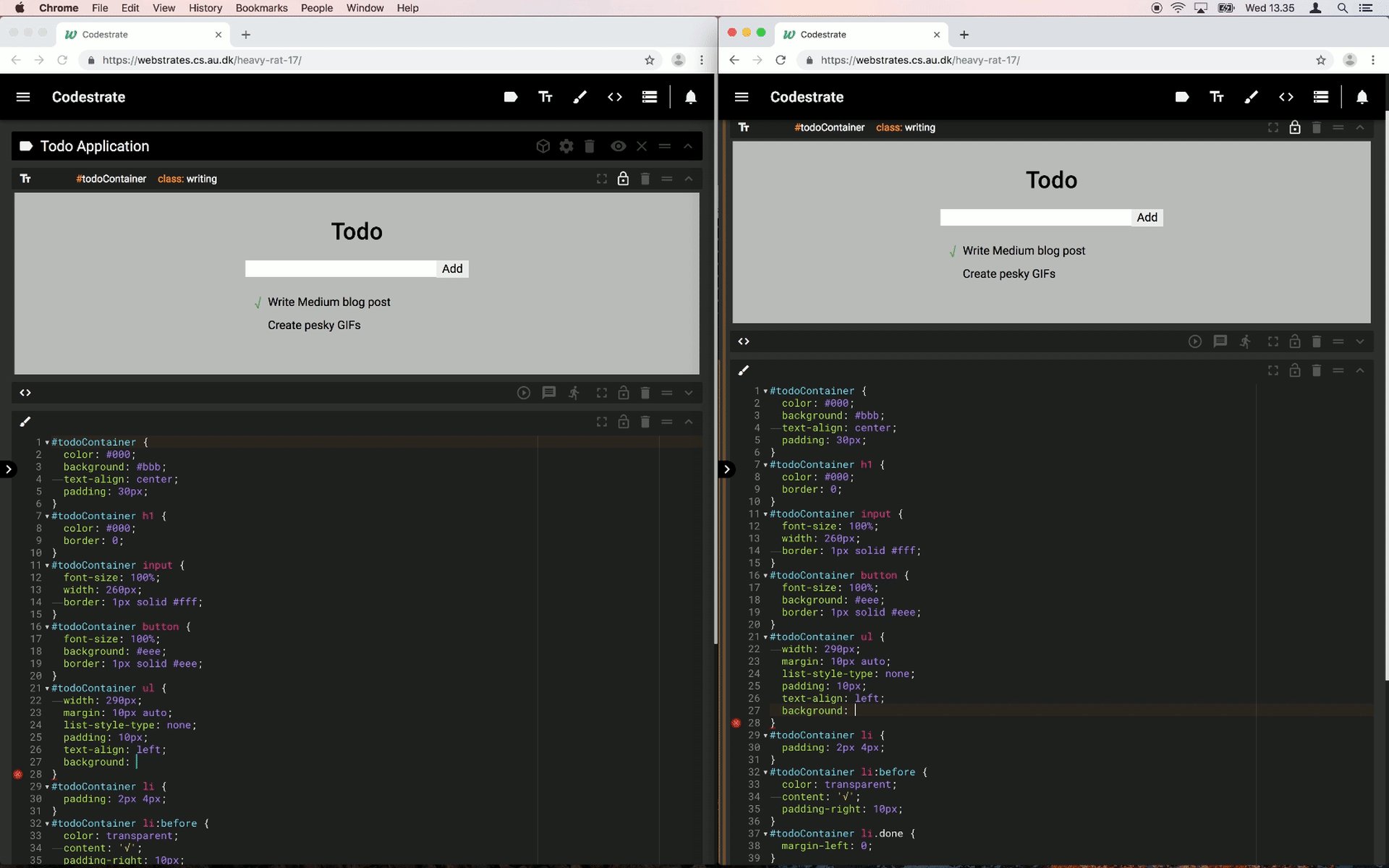
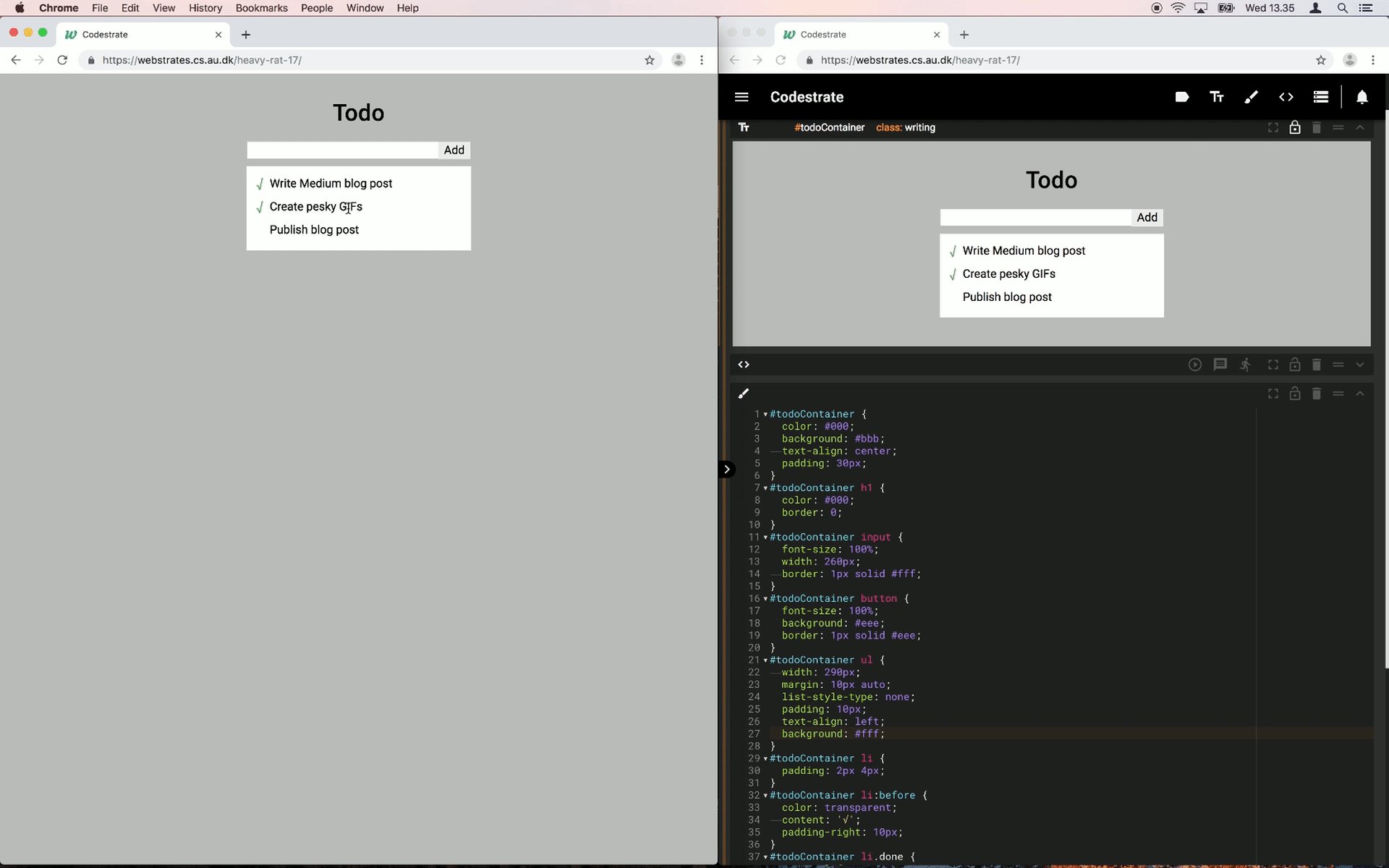
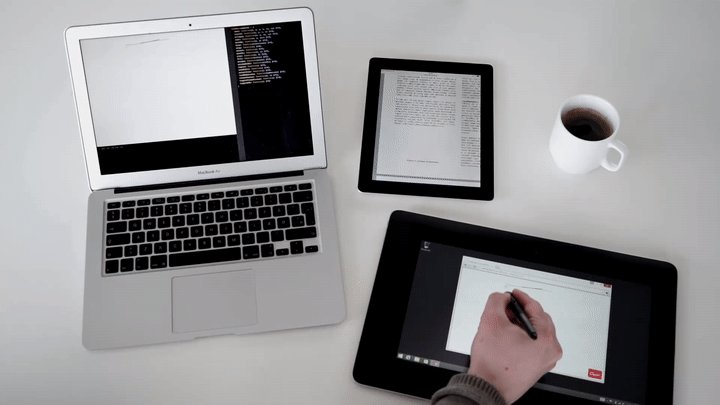
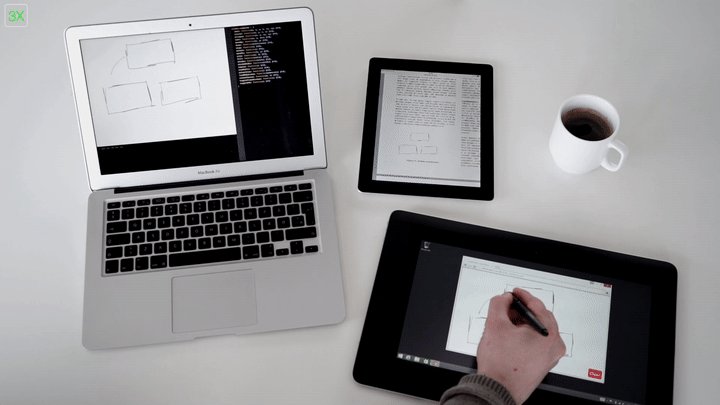
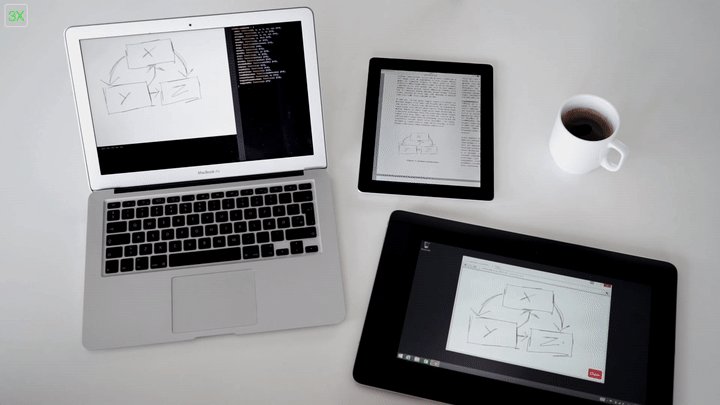
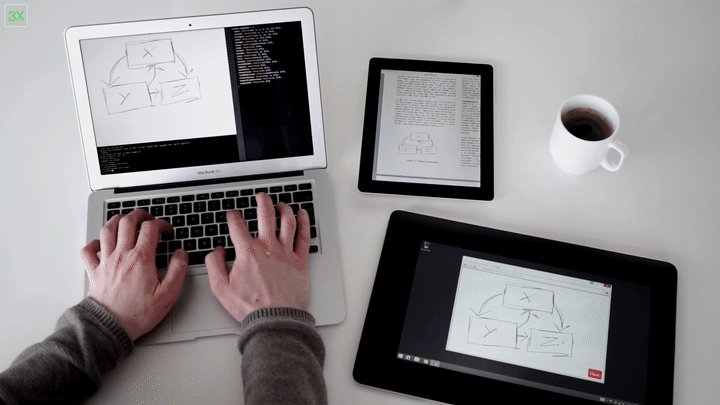
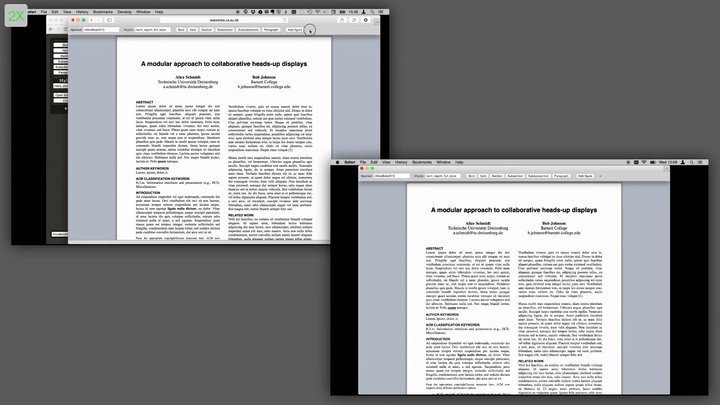
This mechanism can also enable collaboration with yourself:

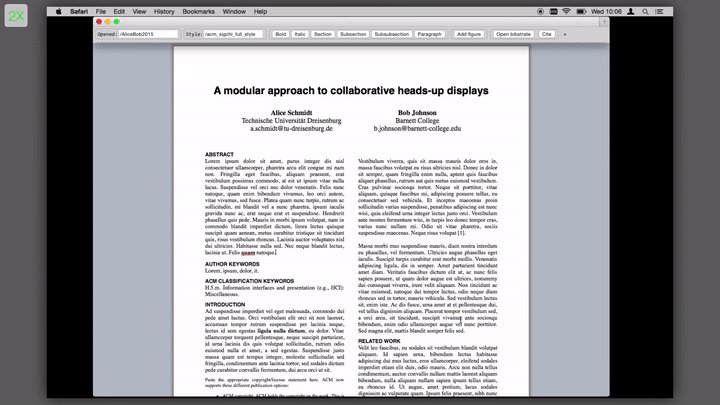
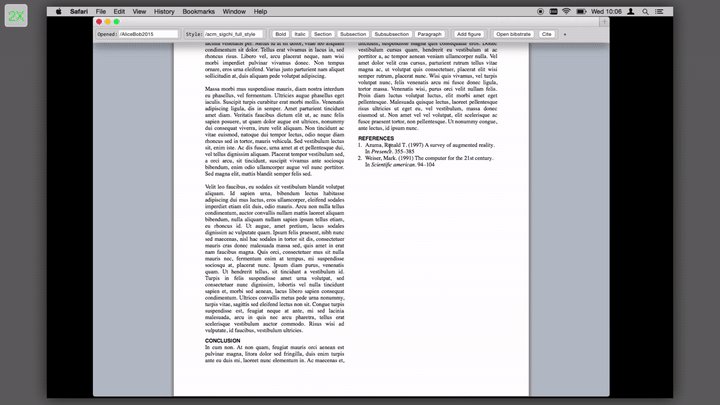
But this could also be taken a step further. Next, a figure in a paper is realized as an independent webstrate embedded in an iframe in the paper that can be edited with different tools on different devices while updating in real-time where it is used.

As the paper editor is a webstrate, it is also editable — what we call software malleability. In the following GIF, a tool for managing citations are exported from one editor and inserted into another. The user on the left exports a snippet of HTML from their editor and pastes it into the other through a tool pane. Note how the tool immediately becomes usable to the user on the right.

What we’ve done here is simply to store the code for the citation tool in its own webstrate that can be shared by reference and loaded in a hidden iframe.
How It Works #
To enable real-time collaboration we use the same kind of algorithms used e.g. in Google Docs, called Operational Transformation (OT).
We use the open source framework ShareDB to store and synchronize webstrates. OT relies on keeping a log of all changes to a document (called operations). This has the nice side effect that we have access to the complete version history of a webstrate, down to the individual keystrokes. When software is malleable, versioning becomes one of the essential safeguards when things break. Read more about versioning in the documentation.
Prototyping #
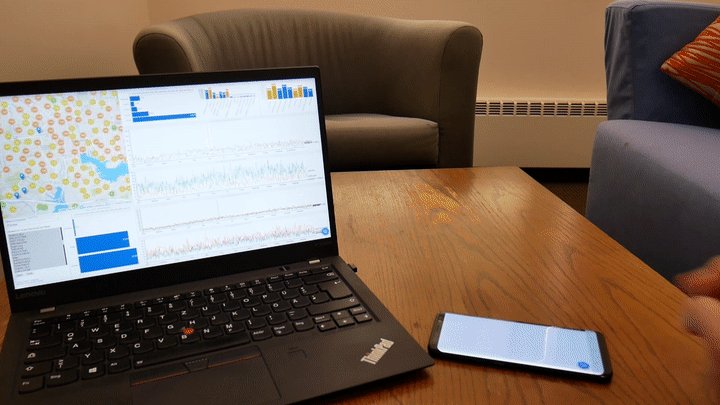
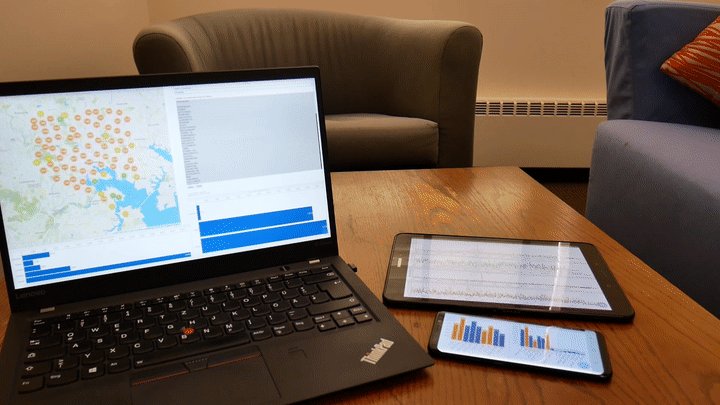
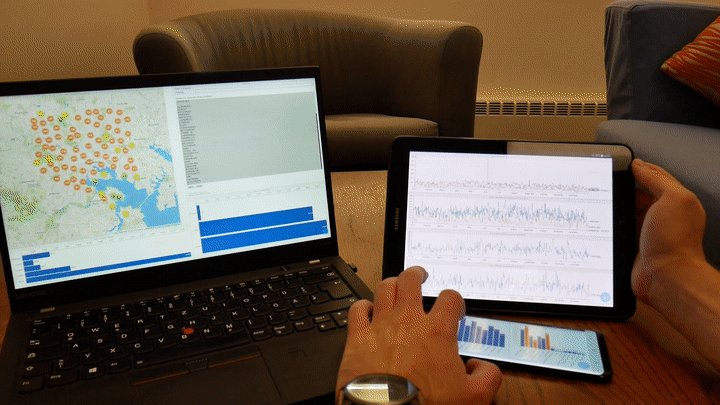
In our research lab, we use Webstrates extensively for our research prototypes and tools that we use on a daily basis. For example, most recently Webstrates was used to experiment with a system for automatically distributing data visualizations across available devices.

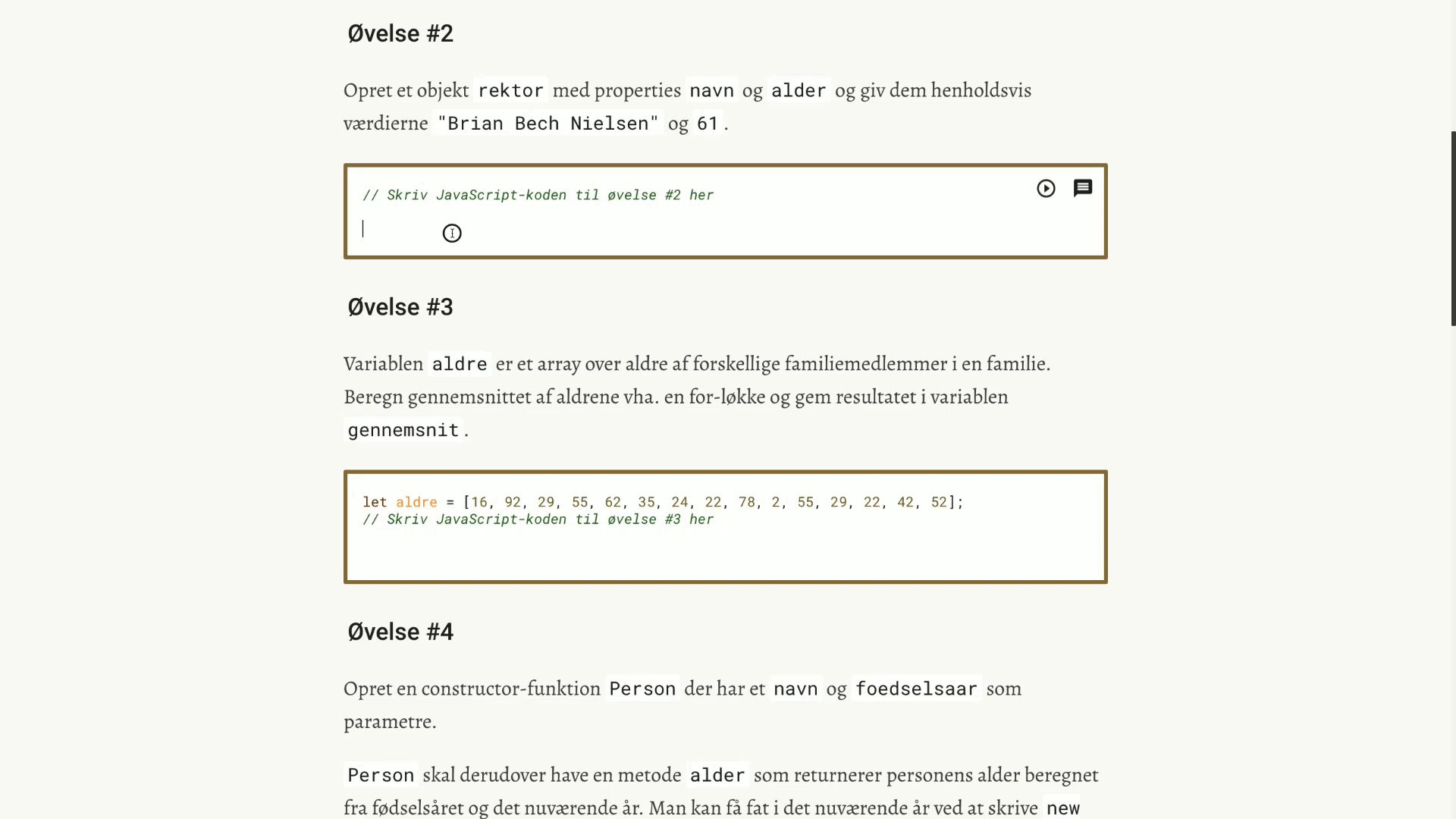
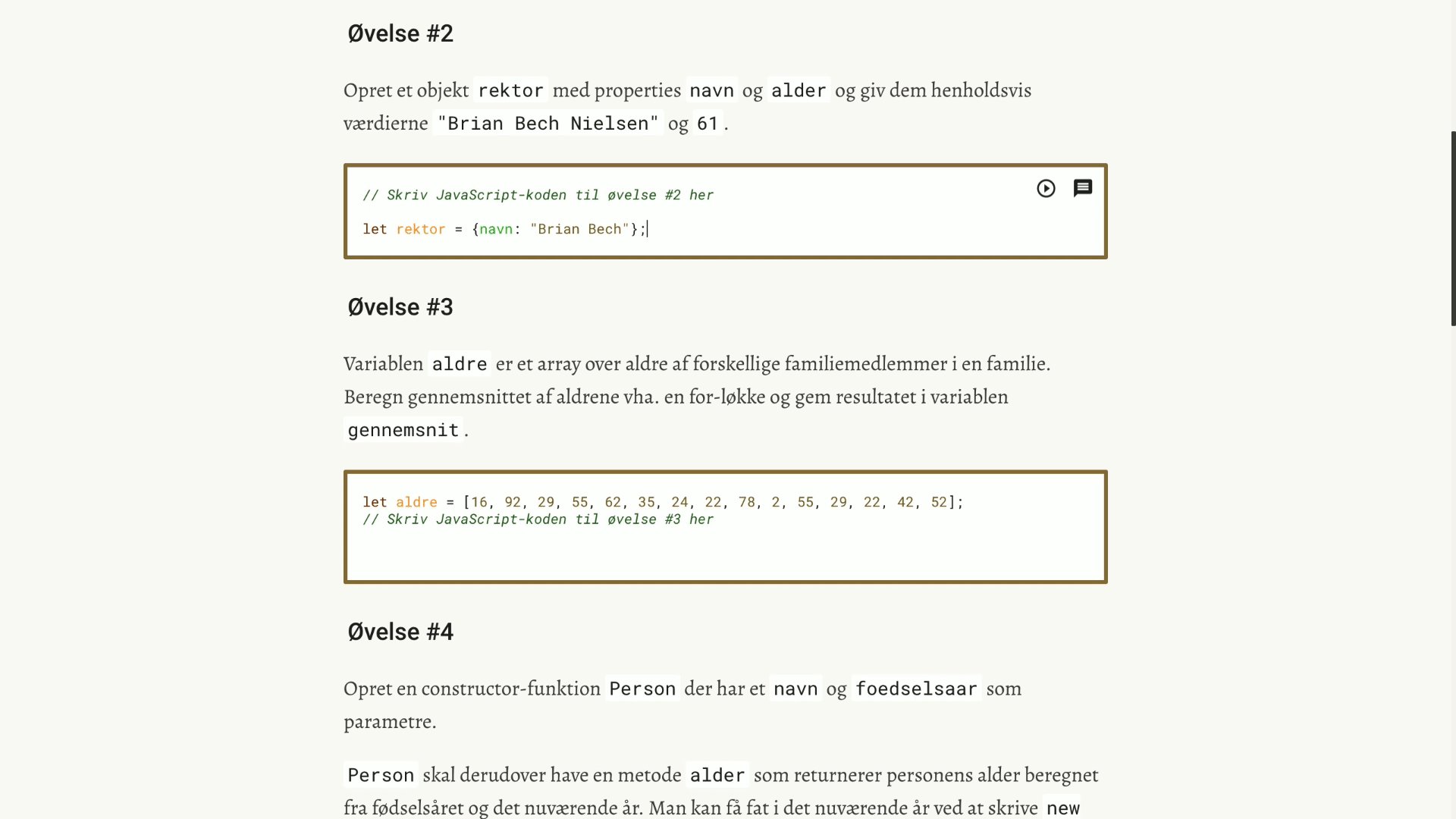
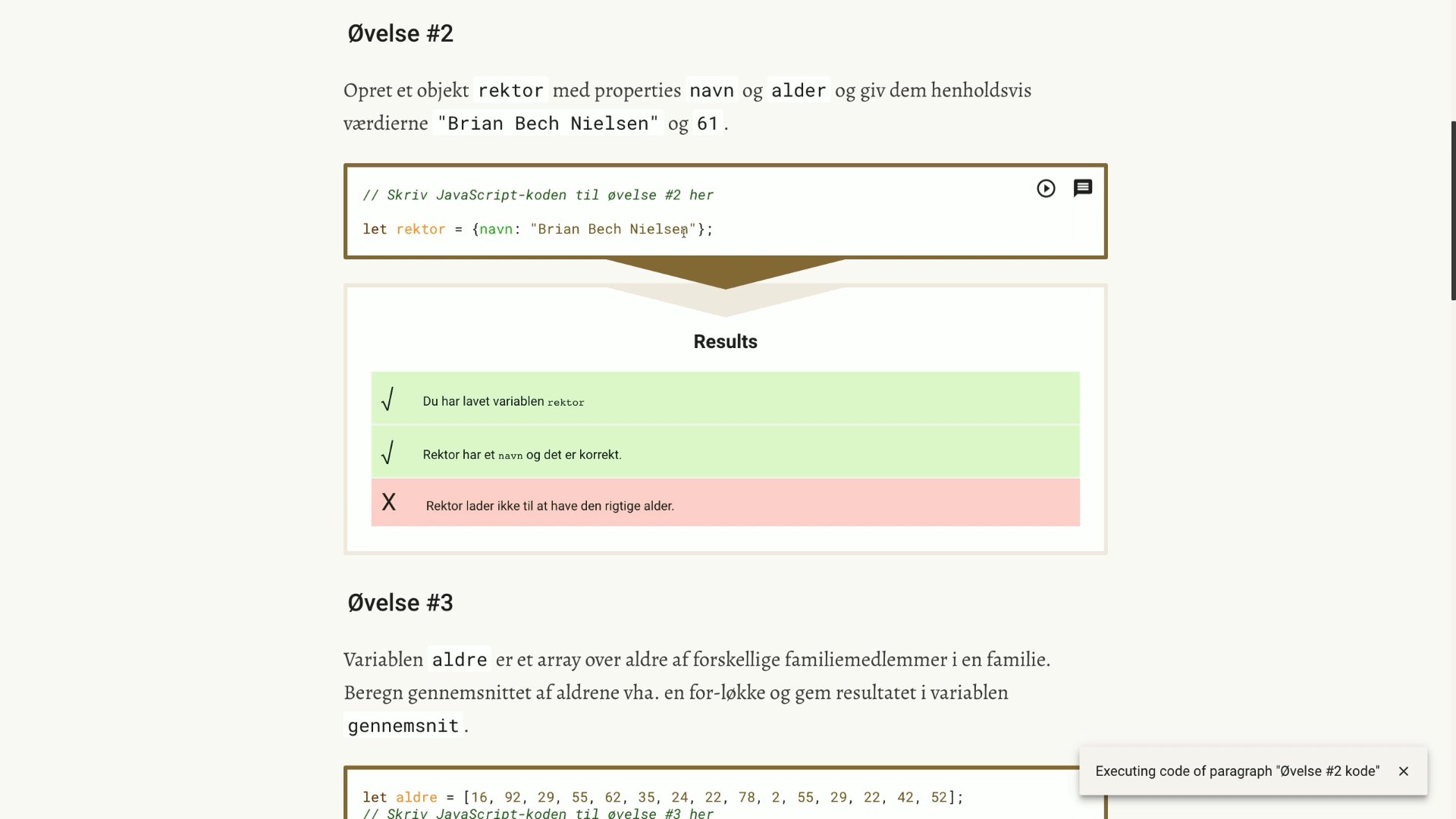
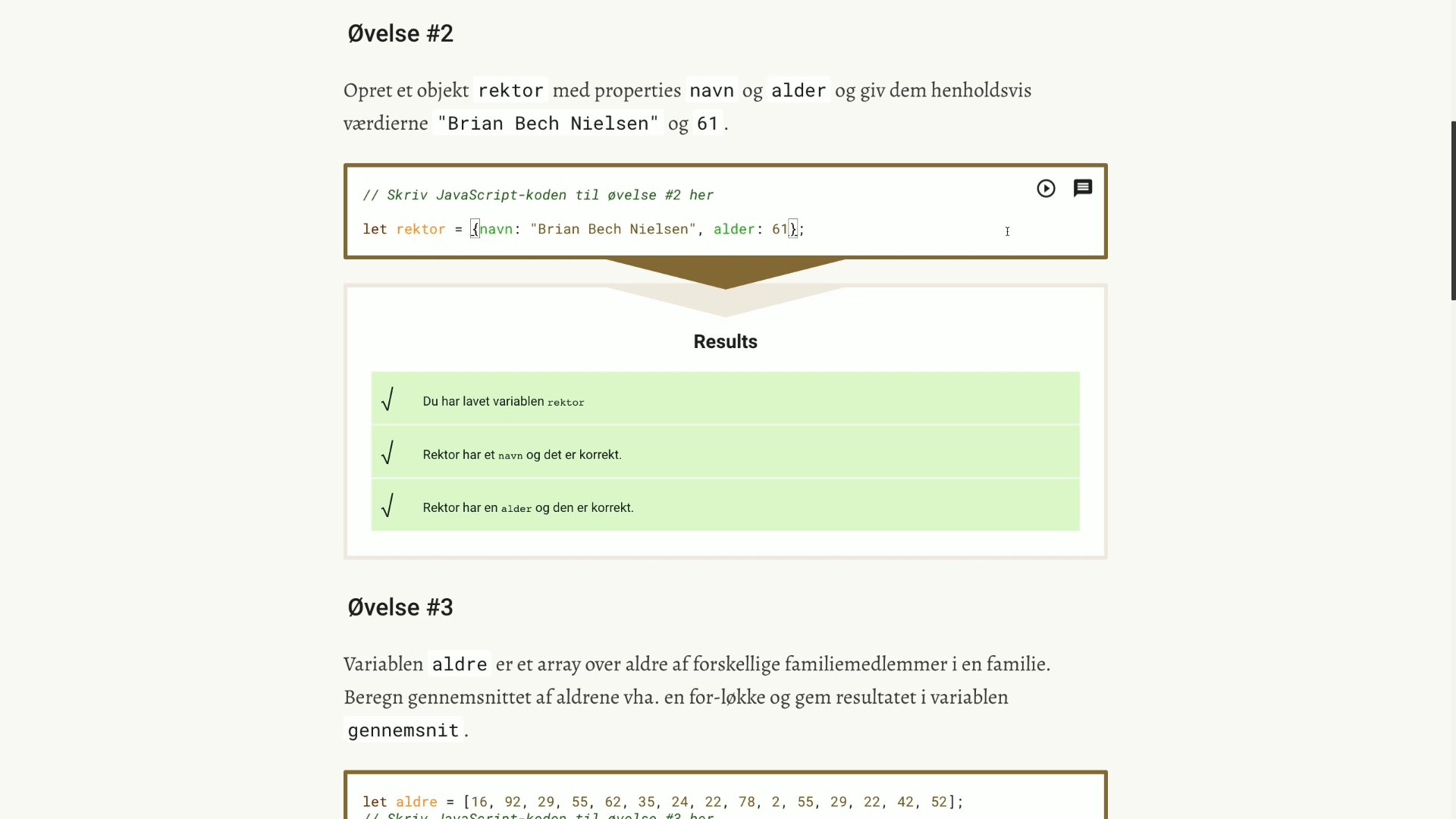
Or here, where a combination of Webstrates and Codestrates is used to create interactive programming assignments for our first year University students.

Get Started #
You can download Webstrates from our GitHub repository to set up a Webstrates server yourself. The documentation is here and on webstrates.net you can find research papers and videos from the project.
You can also try out our demo server, you can even spawn your own codestrate on it.
Using Codestrates as a starting point will make it easier to get started than just starting with a blank webstrate.